● online
- Arduino Mega 2560 R3 16U2 AtMega16u2 Mega2560 Mega....
- 5V 700mA (3.5W) Isolated switch Power Supply Modul....
- Micro SD MicroSD Card Shield For WeMos D1 Mini TF ....
- Kapton Tape Polymide Film 20mm Polimida 20 mm Isol....
- Power module DC DC 9A 300W Step Down Buck Converte....
- Dual Volt Amp Meter Digital Ampere Meter Voltmeter....
- B0505S-1W 5V to 5V converter DC DC power module co....
- Kabel Jumper arduino Dupont Pelangi 30 cm Male to ....
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Membangun Website Responsif dan Dinamis dengan Bootsrap
Sejarah Bootstrap
Dikembangkan oleh Jacob Thornton dan Mark Otto Pada awalnya Bootstraps Bernama Twitter Blueprint yang digunakan sebagai framework atau kerangka kerja untuk mendorong konsistensi perangkat internal yang sesuai. Menurut Mark Otto selaku pengembang twitter, sebelum bootstrap sebetulnya sudah ada berbagai framework lain yang sudah banyak tersedia dan digunakan untuk pengembangan antarmuka , tetapi tingkat konsistensi dalam proses pengembangannya buruk dan butuh perawatan yang mahal. Sehingga banyak para developer yang memilih bootstrap sebagai framework karena selain mudah digunakan bootstrap juga dikenal sederhana, ringan dan konsisten. Terbukti hingga saat ini bootstrap sudah mengeluarkan yang terbaru yaitu Bootstrap 4. Bootstrap menjadi framework populer yang digunakan oleh para developer karena dikenal mudah di gunakan, developer hanya perlu memanggil class tertentu untuk membuat navbar, table, pesan peringatan, tombol dan komponen lainnya yang di perlukan dalam pembuatan website dan aplikasi web. Bootstrap terdiri dari beberapa file. File bootstrap berisikan kumpulan – kumpulan baris kode yang tersusun dari CSS dan JavaScript yang dibungkus dengan sebutan Class, jadi Ketika developer membuat suatu tombol , navbar , atau table cukup hanya dengan memanggil salah satu class-nya saja.Cara install Bootstrap
Cara untuk menginstall bootstrap ada beberapa opsi pilihan. Developer dapat menginstall Bootstrap dengan cara offline maupun online. Pada proses instalasi Bootstrap kebanyakan para developer menginstall dengan cara Offline untuk menambahkan Bootstrap ke dalam project mereka namun tidak sedikit pula yang menginstall secara online. Berikut ini beberapa opsi cara untuk menginstall atau menambahkan Bootstrap kedalam project.Install Bootstrap secara offline
Langkah 1 : download bootstrap di website resminya

Langkah 2 : Ekstrak file bootstrap
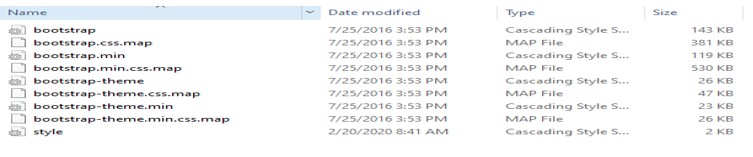
Ektrak file bootstrap yang tadi sudah di download ke dalam folder project, dan akan terdapat beberapa file yang ada di dalamnya

Langkah 3 : cara menggunakan bootstrap
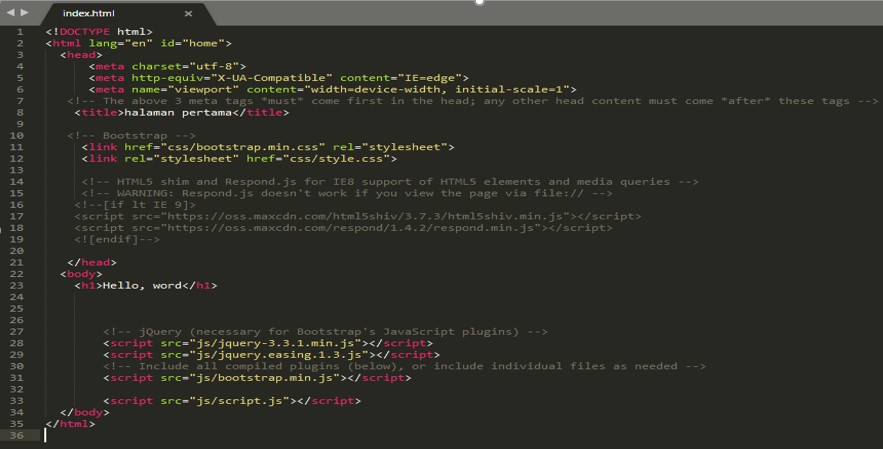
Agar bootstrap dapat digunakan dalam membuat halaman website buka teks editor dan buatlah file index.html gambarannya seperti ini
<link href="css/bootstrap.min.css" rel="stylesheet">Sampai di sini Anda sudah dapat menggunakan bootstrap untuk mengembangkan website atau aplikasi web.
Install Bootstrap secara Online
Agar bootsrap dapat digunakan dalam dalam membuat halaman website, kunjungi website resmi bootstrap https://getbootstrap.com/ dan klik Documentation pilih Stater template dan click Copy kemudian simpan di teks editor dan run dengan browser maka otomatis akan memanggilnya
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
Namun ada kekuranganya, ketika akan memanggil Bootstrap secara online akan mengurangi tingkat kecepatan website.Cara menggunakan bootstrapBootstrap menyediakan beberapa komponen, Content, Layout yang menunjang pengembangan website agar lebih dinamis serta menarik seperti Navbar, Button, Form dan masih banyak fitur yang ditawarkan bootstrap untuk memudahkan dalam membangun website yang responsif dan dinamis. Misalkan component yang ditawarkan bootstrap seperti : Components Tombol / button bootstrap Tombol adalah suatu komponen yang biasa di gunakan untuk membuat website. Tombol berfungsi untuk mengeksekusi misalnya seperti tombol setuju, simpan dan yang lainnya. Bootstrap juga menyediakan berbagai pilihan tombol yang menarik, Anda cukup dengan memanggil salah satu class tombol button dengan cara panggil classnya Contoh :
<button type="button" class="btn btn-success">Success</button>Maka hasilnya

<button type="button" class="btn btn-warning">Warning</button>Maka hasilnya :



Penutup
Fitur yang di tawarkan bootstrap serta kemudahan dalam menggunakannya, membuat bootstrap menjadi framework yang sering dipakai oleh para developer karena memudahkan dalam membuat tombol, tabel, navbar dan lain sebagainya cukup hanya dengan memberikan panggilan class bootstrap saja maka akan mendapatkan tampilan yang modern dan menarik. Demikian penjelasan dan tutorial bootstrap. Semoga panduan yang diberikan dapat memudahkan Anda selaku developer dalam membangun dan mengembangkan sebuah website.Membangun Website Responsif dan Dinamis dengan Bootsrap
Pemanfaatan sebuah sensor bisa dijadikan berbagai fungsi, nah kali ini kita akan belajar untuk memonitoring sensor menggunakan WIFI yang... selengkapnya
Thingsboard merupakan sebuah platform IoT open-source yang memungkinkan anda untuk mengontrol ataupun memonitoring berbagai perangkat. Penggunaanya mudah, gratis dan... selengkapnya
Pernahkah Anda mengambil foto pada saat hujan lebat, untuk menghasilkan gambar yang benar-benar realistis hujan, beberapa orang akan memperjuangkan... selengkapnya
Siapa yang kenal dengan modul SIM? dengan modul ini kita bisa berkomunikasi dengan SIM GSM baik untuk mengirim... selengkapnya
Sensor sentuh merupakan sebuah saklar yang cara penggunaanya dengan cara disentuh menggunakan jari. Ketika sensor ini disentuh maka sensor... selengkapnya
Bootstrap adalah sebuah framework yang dapat memudahkan seorang programmer web untuk mempercepat dan mempermudah dalam membuat dan mengembangkan website.... selengkapnya
Oke kali ini akan membahas seputar sensor fingerprint, dimana fungsi dari fingerprint ini adalah sebagai validasi data identitas dengan... selengkapnya
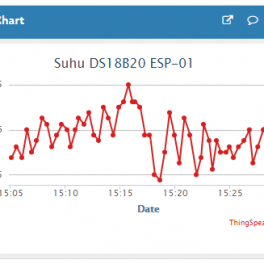
Jumpa lagi dengan tutorial mengenai thingspeak, kali ini akan dibahas cara menampilkan data suhu pada Thingspeak menggunakan ESP-01 dan... selengkapnya
Pernahkah Anda melihat suatu objek foto diatas air, lalu di atas air ada pantulan dari objek foto tersebut, nah... selengkapnya
Pada komponen tertentu dibutuhkan sebuah library agar komponen tersebut dapat berjalan sebagaimana mestinya. Apa itu library? library adalah sekumpulan... selengkapnya
Compatibility: USB v2.0 standard Interface: Network: USB Series: RS-485 Port: an independent RS-485 Connector: Network: USB type A connector Series:… selengkapnya
Rp 38.800Ini yang Seri SN – DS3231 I2C RTC Module khusus DS3231SN – Include Baterai – Module jam digital – Keperluan… selengkapnya
Rp 34.900Support terus UKM indonesia dengan membeli produk-produk dalam negeri. Untuk kualitas tidak usah diragukan, udah kita tes QC dengan sangat… selengkapnya
Rp 8.500POTENSIOMETER LINEAR MONO 10K ohm
Rp 1.900Kabel Jumper Dupont Pelangi 30cm Male to Female 1 lembar = 40 kabel
Rp 13.500Fitur: -Dapat mendeteksi api atau panjang gelombang sumber cahaya dalam 760nm ~ 1100nm – Api lebih ringan mendeteksi jarak 80cm… selengkapnya
Rp 9.000Bagaimana jika mikrokontroler yang anda gunakan tidak memiliki port ADC. atau anda masih kurang dengan spesifikasi resolusi ADC yang disediakan… selengkapnya
Rp 65.000Paket B: + 1 pcs ESP32 D1 Mini + 4 pcs 10p Male Header + 4 pcs 10p Female Header… selengkapnya
Rp 91.000Features: It is of high power density, high efficiency, high-reliability, small size and lightweight. It can isolate unsteady single-way voltage… selengkapnya
Rp 18.500MERK : TOWER PRO MG995 180 derajat Specifications Weight: 55 g Dimension: 40.7 x 19.7 x 42.9 mm approx. Stall… selengkapnya
Rp 36.300





















Saat ini belum tersedia komentar.