● online
- Sensor Ultrasonik HC-SR04 HC SR04 Sensor Jarak Ult....
- Modul Sensor Tegangan AC Bolak balik 220V Listrik ....
- WEMOS D1 MINI PRO BOARD IoT ESP8266 WIFI PAKET LEN....
- Arduino Mega 2560 R3 ATMEGA2560 clone 16u2 Plus Ka....
- LCD 16x2 / 1602 Display Arduino Raspberry LCD 16 x....
- 0.66 inch OLED display LCD module IIC/I2C Wemos D1....
- B0505S-1W 5V to 5V converter DC DC power module co....
- 10X RESISTOR 1K 1KOHM 1/4W 1% METAL FILM....
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Membangun Website Responsif dan Dinamis dengan Bootsrap
Sejarah Bootstrap
Dikembangkan oleh Jacob Thornton dan Mark Otto Pada awalnya Bootstraps Bernama Twitter Blueprint yang digunakan sebagai framework atau kerangka kerja untuk mendorong konsistensi perangkat internal yang sesuai. Menurut Mark Otto selaku pengembang twitter, sebelum bootstrap sebetulnya sudah ada berbagai framework lain yang sudah banyak tersedia dan digunakan untuk pengembangan antarmuka , tetapi tingkat konsistensi dalam proses pengembangannya buruk dan butuh perawatan yang mahal. Sehingga banyak para developer yang memilih bootstrap sebagai framework karena selain mudah digunakan bootstrap juga dikenal sederhana, ringan dan konsisten. Terbukti hingga saat ini bootstrap sudah mengeluarkan yang terbaru yaitu Bootstrap 4. Bootstrap menjadi framework populer yang digunakan oleh para developer karena dikenal mudah di gunakan, developer hanya perlu memanggil class tertentu untuk membuat navbar, table, pesan peringatan, tombol dan komponen lainnya yang di perlukan dalam pembuatan website dan aplikasi web. Bootstrap terdiri dari beberapa file. File bootstrap berisikan kumpulan – kumpulan baris kode yang tersusun dari CSS dan JavaScript yang dibungkus dengan sebutan Class, jadi Ketika developer membuat suatu tombol , navbar , atau table cukup hanya dengan memanggil salah satu class-nya saja.Cara install Bootstrap
Cara untuk menginstall bootstrap ada beberapa opsi pilihan. Developer dapat menginstall Bootstrap dengan cara offline maupun online. Pada proses instalasi Bootstrap kebanyakan para developer menginstall dengan cara Offline untuk menambahkan Bootstrap ke dalam project mereka namun tidak sedikit pula yang menginstall secara online. Berikut ini beberapa opsi cara untuk menginstall atau menambahkan Bootstrap kedalam project.Install Bootstrap secara offline
Langkah 1 : download bootstrap di website resminya

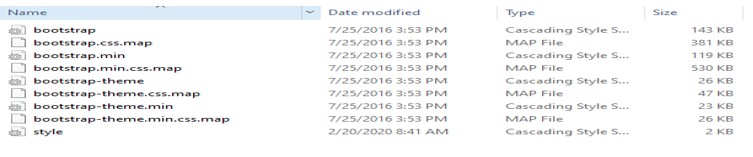
Langkah 2 : Ekstrak file bootstrap
Ektrak file bootstrap yang tadi sudah di download ke dalam folder project, dan akan terdapat beberapa file yang ada di dalamnya

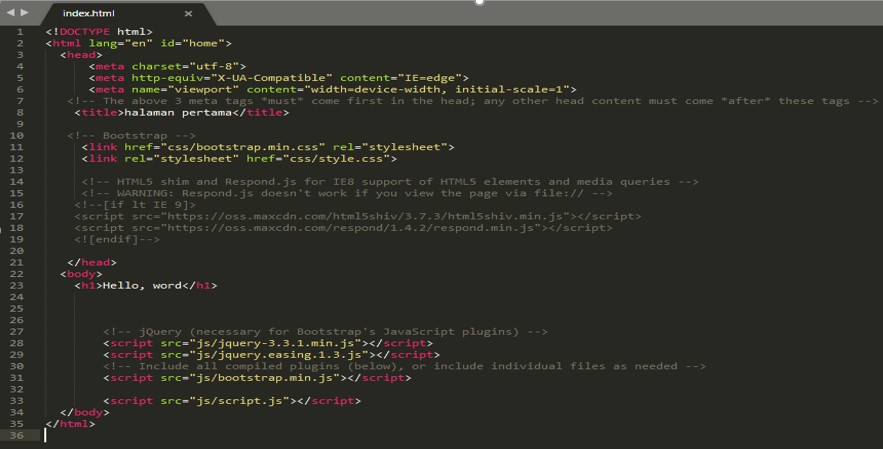
Langkah 3 : cara menggunakan bootstrap
Agar bootstrap dapat digunakan dalam membuat halaman website buka teks editor dan buatlah file index.html gambarannya seperti ini
<link href="css/bootstrap.min.css" rel="stylesheet">Sampai di sini Anda sudah dapat menggunakan bootstrap untuk mengembangkan website atau aplikasi web.
Install Bootstrap secara Online
Agar bootsrap dapat digunakan dalam dalam membuat halaman website, kunjungi website resmi bootstrap https://getbootstrap.com/ dan klik Documentation pilih Stater template dan click Copy kemudian simpan di teks editor dan run dengan browser maka otomatis akan memanggilnya
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
Namun ada kekuranganya, ketika akan memanggil Bootstrap secara online akan mengurangi tingkat kecepatan website.Cara menggunakan bootstrapBootstrap menyediakan beberapa komponen, Content, Layout yang menunjang pengembangan website agar lebih dinamis serta menarik seperti Navbar, Button, Form dan masih banyak fitur yang ditawarkan bootstrap untuk memudahkan dalam membangun website yang responsif dan dinamis. Misalkan component yang ditawarkan bootstrap seperti : Components Tombol / button bootstrap Tombol adalah suatu komponen yang biasa di gunakan untuk membuat website. Tombol berfungsi untuk mengeksekusi misalnya seperti tombol setuju, simpan dan yang lainnya. Bootstrap juga menyediakan berbagai pilihan tombol yang menarik, Anda cukup dengan memanggil salah satu class tombol button dengan cara panggil classnya Contoh :
<button type="button" class="btn btn-success">Success</button>Maka hasilnya

<button type="button" class="btn btn-warning">Warning</button>Maka hasilnya :



Penutup
Fitur yang di tawarkan bootstrap serta kemudahan dalam menggunakannya, membuat bootstrap menjadi framework yang sering dipakai oleh para developer karena memudahkan dalam membuat tombol, tabel, navbar dan lain sebagainya cukup hanya dengan memberikan panggilan class bootstrap saja maka akan mendapatkan tampilan yang modern dan menarik. Demikian penjelasan dan tutorial bootstrap. Semoga panduan yang diberikan dapat memudahkan Anda selaku developer dalam membangun dan mengembangkan sebuah website.Membangun Website Responsif dan Dinamis dengan Bootsrap
UI (User Interface) dan UX (User Experience) dalam sebuah pengembangan website dan aplikasi sangat penting dan saling berkaitan. Tetapi... selengkapnya
Blynk merupakan sebuah platform aplikasi android yang diperuntukan untuk berbagai kontroler hardware seperti arduino, esp8266, raspberry dsb untuk mengendalikan,... selengkapnya
Oke Hallo semua pada kesempatan kali ini kita akan belajar mendeteksi kemiringan suatu benda. Sensor yang digunakan adalah tilt... selengkapnya
Keypad 4×4 merupakan sebuah komponen berisi tombol-tombol dan disusun secara matrix yang berfungsi sebagai inputan kedalam suatu sistem tertentu.... selengkapnya
Seorang web programmer agar dapat mengembangkan website agar lebih menarik dan nyaman saat digunakan serta memenuhi kebutuhan user wajib... selengkapnya
Setelah kemarin sudah belajar Blynk dan sensor LDR DISINI, sekarang lanjut ke sensor berikutnya yaitu sensor DHT11 untuk memonitoring... selengkapnya
Pada umumnya sebuah output data dapat kita tampilkan di berbagai platform software maupun hardware. Misalnya pada web, aplikasi android,... selengkapnya
Rain sensor merupakan sensor yang berfungsi untuk mendeteksi hujan turun atau tidak. Intinya sensor ini jika terkena air pada... selengkapnya
Aktivitas manusia dalam kehidupan sehari-harinya tentu tidak jauh dari mendengarkan musik, menonton film atau streaming youtube baik untuk... selengkapnya
LoRa merupakan singkatan dari Long Range, dimana module ini menggunakan frekuensi radio dengan jarak yang jauh dan konsumsi daya... selengkapnya
sg90 towerpro penggerak pada robot-robot kecil, dan bisa digunakan sebagai alat untuk hobi membuat robot dsb, dengan berat sekitar 9g… selengkapnya
Rp 15.500This is a set of transmitter and receiver in one of the photoelectric sensor. Detection distance can be adjusted according… selengkapnya
Rp 37.500Buruan dibeli gan….barang murah-berkualitas SIAPA CEPAT DIA DAPAT Spesifikasi: LCD 1602 / 16×2 (16 karakter, 2 baris) merek QAPASS (cek… selengkapnya
Rp 24.500Dual Volt Amp Meter Digital Ampere Meter Voltmeter 10A 0-100V Ammeter Dilengkapi dengan pengukuran Voltmeter dan Amperemeter dalam 1 display… selengkapnya
Rp 26.500This is the new MEGA2560 R3. In addition to all the features of the previous board, the MEGA now uses… selengkapnya
Rp 299.000Item Deskripsi : This module performance is stable, measure the distance accurately. performance nearly the same as SRF05, SRF02 SRF05,… selengkapnya
Rp 13.900Bosan dengan modul arduino yang kalian punya, saatnya mencoba modul programmer yang lain yah ini dia RASPBERRY PI 4 COMPUTER… selengkapnya
Rp 1.545.000Case patern: Solid Warna : Merah dan Hijau Current: 10-20 mA Diameter: 3mm
Rp 300Kabel Jumper Dupont Pelangi 10 cm male to male 1 lembar = 40 kabel
Rp 13.000Kabel Jumper Dupont Pelangi 10 cm.. male to female 1 lembar isi 40 kabel
Rp 9.000





















Saat ini belum tersedia komentar.