● online
- B0505S-1W 5V to 5V converter DC DC power module co
- MP3 TF 16P Alternatif DFPlayer mini MP3 Player Ard
- Arduino Uno R3 Compatible ATmega328P DIP
- Kabel Jumper arduino Dupont Pelangi 30 cm Male to
- LM35DZ Sensor Suhu - LM35
- Kabel Jumper Dupont Pelangi 30 cm female to Female
- Kabel Jumper arduino Dupont Pelangi 30 cm Male to
- USB To RS485 High Speed Converter RS-485 RS 485 Ad
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Fungsi dan Cara Kerja HTML Bagi Programmer Web
Syarat utama jika anda ingin belajar atau ingin menjadi programmer web sebelum belajar Bahasa pemograman alangkah baiknya memahami dulu apa itu HTML? Mengapa wajib belajar HTML? Apa Fungsinya HTML dalam pembuatan website? Di sini akan di ulas dengan detail mulai dari awal munculnya HTML, peran fungsinya dalam sebuah web dan bagaimana cara menggunakannya?
Mari kita simak pembahasanya berikut ini.
Apa itu HTML?
HTML atau singkatan dari Hypertext Markup Language atau bisa di sebut Bahasa markup adalah Bahasa standard pemograman yang biasa digunakan untuk membuat halaman sebuah website. HTML terdiri dari kombinasi teks dan simbol yang nantinya akan disimpan dalam sebuah file yang berekstensikan HTML. Dalam penulisan HTML, harus sesuai dengan format standard khusus yang harus diikuti format tersebut sesuai dengan standard kode international ASCII (American Standard Code for Information Interchange).
Setiap informasi yang ditampilkan di web dibuat dengan menggunakan kode HTML. Oleh karena itu, dokumen HTML sering disebut dengan web page atau halaman web. HTML bukanlah Bahasa pemograman (Programming Language), tetapi Bahasa markup ( Markup Language), di dalam HTML tidak akan ditemukan struktur yang biasa ditemukan yang biasa ditemukan dalam Bahasa pemograman seperti IF, LOOP, maupun variable.
HTML merupakan standard internet yang awasi pengendaliannya oleh World Wide Web Consortium atau yang disebut W3C. Dengan adanya HTML, developer dapat membuat halaman web dan Menyusun heading, pharagraf, link, gambar dan yang lainya dan dapat di sajikan di dalam sebuah halaman website yang dapat dibuka dengan aplikasi browser seperti Microsoft edge, Chrome, atau Mozilla firefox.
Itulah beberapa informasi tentang HTML, selanjutnya kita akan membahas sejarah bagaimana munculnya HTML, siapakah pendirinya? Dan bagaimana cara menggunakannya? Mari kita simak bagaimana sejarah lahirnya HTML berikut ini :
Mengapa wajib belajar HTML?
Apabila anda ingin menjadi seorang programmer web / developer website Langkah pertama yang harus dipahami ialah HTML, mengapa demikian? Karena HTML inti dari segala halaman website dan mempunyai peran yang sangat penting dalam pembuatan website sebab halaman website yang ditampilkan mengandung HTML.
HTML sangat mudah untuk dipelajari karena Anda tidak perlu mempunyai dasar – dasar algoritma pemograman. Karena, tugas HTML hanya untuk menampilkan isi yang terkandung seperti paragraf, Heading maupun isi data di halaman website. Wajib mahir HTML sebelum lanjut ke CSS dan Bahasa pemograman.
Sejarah HTML
Hypertext Markup Language atau yang disingkat dengan HTML pertama didirikan pada tahun 1991 oleh Tim Berners Lee, ia awalnya menciptakan HTML untuk memudahkan para ilmuan dalam mengakses dokumen selang setahun kemudian html dapat digunakan secara khlayak publik atau secara umum di bawah peran dari WWW atau singkatan dari World Wide Web. Keduanya saling berkesinambungan agar informasi dapat ditampilkan dan bisa diakses oleh umum melalui website.
Selain menjadi penemu HTML, Tim Berners Lee penemu protocol HTTP, WWW pertama, Web browser pertama, Web Server pertama dan Web page pertama. Sampai saat ini HTML masih berkembang dan berevolusi terbukti dengan adanya HTML5 dengan sistem yang lebih update dan canggih.
Struktur HTML
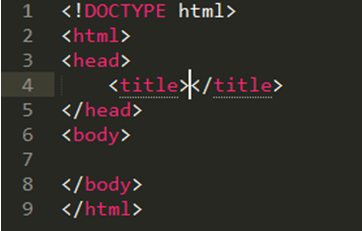
HTML mempunyai kerangka atau struktur pokok yang berisikan aturan penulisan HTML seperti berikut ini :

Struktur di atas adalah kerangka pokok HTML yang berisikan komponen penyusun HTML
- <!DOCTYPE html> jenis dokumen yang sedang ditampilkan oleh browser
- <html> untuk memulai dokumen HTML
- <head> </head> menampilkan berbagai informasi halaman web.
- <title> </title> judul dokumen yang terletak di atas browser.
- <body> </body>semua konten ditulis dan ditampilkan di website.
Mengenal Tag HTML, Atribut dan Elemen
Tag HTML
Tag HTML merupakan sebuah penanda awalan dan akhiran dari sebuah elemen didalam HTML. Tag ditulis dengan tanda kurung siku < > kemudian di dalamnya disertai nama tag dan juga atribut.
Contoh : <h1> , <p> , <head> ,<body> dan lain sebagainya.
Setiap tag HTML mempunyai fungsi masing – masing seperti <h1> untuk heading 1, <p> untuk paragraf dan sebagainya.
Atribut HTML
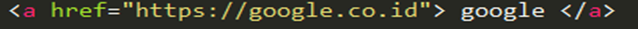
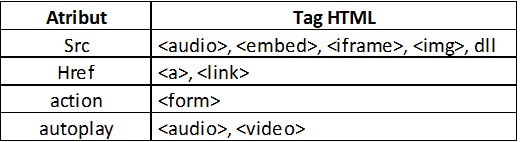
Atribut adalah kata khusus yang berada dalam tag. Disebut juga modifier yang akan menentukan perilaku elemen. Atribut dapat ditambahkan pada elemen mana pun seperti menyisipkan link, gambar, video dan lain sebagainya. Contoh:

Tag <a> berfungsi untuk membuat link
Atribut huruf untuk menyatakan halaman dari link
Contoh atribut khusus

Elemen
Elemen dalam HTML merupakan keseluruhan kode dari tag pembuka dan tag penutup. Alur penulisan elemen tag pembuka, isi tag atau konten, dan tag penutup yang terdiri dari teks dan simbol.
Contoh : <p> Belajar HTML </p>
Fungsi HTML
Fungsi HTML antara lain :
- Membuat halaman di sebuah website
- Menjadi pondasi utama di sebuah website
- Menampilkan informasi di sebuah website
- Menampilkan multimedia
Dan lain sebagainya
Cara kerja HTML
File HTML yang dibuat dengan teks editor yang berisikan tag, konten, elemen, atribut paragraf dan lainnya dapat ditampilkan dengan web browser seperti microsoft edge , mozilla firefox , chrome dengan cara file ekstensi .html di buka dengan web browser dan agar dapat diakses oleh publik khalayak umum maka harus dengan koneksi internet dan menyewa layanan web hosting dan upload website disana. Maka selanjutnya browser akan membaca dan merender file HTML menjadi tampilan halaman website dan apabila masyarakat umum mengakses web kita maka dapat melihat informasi yang ditampilkan di dalam website tersebut.
Penutup
HTML sangat wajib dan penting untuk dikuasai oleh seorang yang ingin menjadi web developer, karena menjadi pondasi awal sebuah website, maka kuasailah HTML sebelum masuk ke CSS dan Bahasa pemograman.
Tags: HTML
Fungsi dan Cara Kerja HTML Bagi Programmer Web
8×8 LED dot matrix merupakan sebuah display yang terdiri dari kumpulan led yang disusun secara simetris sejumlah 8 baris... selengkapnya
Limit switch merupakan sebuah saklar yang memiliki tuas sebagai penghubung ataupun pemutus arus litrik. Prinsip kerjanya sama seperti push... selengkapnya
Arduino Pro Micro adalah jenis arduino yang berukuran kecil, ukuranya hampir sama seperti Arduino Pro Mini. Secara fungsi dan... selengkapnya
Thingspeak merupakan sebuah platform Internet of things yang memungkinkan anda untuk memonitoring/kontrol device menggunakan internet. Platform Iot ini gratis... selengkapnya
Pada penggunaan mesin CNC router salah satu kegunaanya adalah dapat membuat layout atau jalur PCB. Cara penggunaanya kita memerlukan... selengkapnya
Bagi Sebagian developer website atau yang sedang belajar javaScript, pasti familiar dengan istilah jQuery. Sebenarnya apa itu jQuery? Dan... selengkapnya
NodeMCU dikhususkan sebagai board yang dapat terhubung dengan jaringan internet (Wifi), jadi buat yang ingin belajar Internet of... selengkapnya
Halo semuanya, pada kesempatan kali ini Saya ingin berbagi tutorial tentang simulasi penggunaan sensor suhu TMP36 untuk mengukur suhu... selengkapnya
Jumpa lagi bersama indomaker.com, setelah kemarin kita sudah bisa menampilkan sensor suhu dan kelembaban pada web browser DISINI. Sekarang kita... selengkapnya
Dalam menjalankan bisnis online tentu saja harus memperhatikan beberapa aspek agar bisnis kita berjalan dengan lancar. Sebagai contoh di... selengkapnya
Spesifikasi: Microcontroller : ATmega328 Architecture : AVR Operating Voltage : 5 V Flash Memory 32 KB of which 2 KB… selengkapnya
Rp 77.000POTENSIOMETER LINEAR MONO 10K ohm
Rp 1.90012A 300W DC Buck Step Down Converter CC CV Driver LED charge Battery Spesifikasi: Input Voltage: 5-40V Output Voltage: 1.2-35V… selengkapnya
Rp 39.400Product Name: Tactile Switch; Material: Metal, Plastic Package Content: 30 Pcs x Tactile Switch; Main Color: Black, Silver Tone Total… selengkapnya
Rp 400TECHNICAL SPECIFICATIONS: – Broadcom BCM2711, Quad core Cortex-A72 (ARM v8) 64-bit SoC @ 1.5GHz – 2GB LPDDR4-2400 SDRAM – 2.4… selengkapnya
Rp 1.200.000Case patern: Solid Warna : Merah dan Hijau Current: 10-20 mA Diameter: 3mm
Rp 3002000W SCR Electronic Voltage Regulator Speed Controller Dimmer Thermostat Aplikasi : Kontrol temperature heater, kontrol kecepatan fan/bor tangan/gurinda tangan, kompor… selengkapnya
Rp 19.500The power supply is isolated industrial power modules, with a temperature protection, overcurrent and short circuit full protection, high and… selengkapnya
Rp 15.900Wemos D1 mini PRO adalah modul minsys berbentuk kecil dan compact, yang menggunakan modul WIFI ESP8266 yang saat ini sangat… selengkapnya
Rp 109.000Modul sensor tegangan AC bolak balik 3 fasa ini menggunakan optocoupler sehingga tegangan input (AC) tidak akan mengganggu/membahayakan tegangan output… selengkapnya
Rp 57.000





















Saat ini belum tersedia komentar.