● online
- Water Level sensor ketinggian air - deteksi air
- LDR Sensor 5mm Cahaya 5528 Light Dependent Resisto
- Dimmer SCR 2000W Motor Speed Controller 220V AC PW
- Micro SD MicroSD Card Shield For WeMos D1 Mini TF
- IIC I2C LCD 1602 16x2 2004 20x4 Backpack for LCD A
- Dimmer AC 4000W 220 Volt 4000 Watt 220V + Casing A
- Raspberry Pi 4 Model B 8GB Original UK E14 Raspi 4
- Raspberry Pi 4 Model B - 2GB RAM Raspberry Pi 4B
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Fungsi dan Cara Kerja HTML Bagi Programmer Web
Syarat utama jika anda ingin belajar atau ingin menjadi programmer web sebelum belajar Bahasa pemograman alangkah baiknya memahami dulu apa itu HTML? Mengapa wajib belajar HTML? Apa Fungsinya HTML dalam pembuatan website? Di sini akan di ulas dengan detail mulai dari awal munculnya HTML, peran fungsinya dalam sebuah web dan bagaimana cara menggunakannya?
Mari kita simak pembahasanya berikut ini.
Apa itu HTML?
HTML atau singkatan dari Hypertext Markup Language atau bisa di sebut Bahasa markup adalah Bahasa standard pemograman yang biasa digunakan untuk membuat halaman sebuah website. HTML terdiri dari kombinasi teks dan simbol yang nantinya akan disimpan dalam sebuah file yang berekstensikan HTML. Dalam penulisan HTML, harus sesuai dengan format standard khusus yang harus diikuti format tersebut sesuai dengan standard kode international ASCII (American Standard Code for Information Interchange).
Setiap informasi yang ditampilkan di web dibuat dengan menggunakan kode HTML. Oleh karena itu, dokumen HTML sering disebut dengan web page atau halaman web. HTML bukanlah Bahasa pemograman (Programming Language), tetapi Bahasa markup ( Markup Language), di dalam HTML tidak akan ditemukan struktur yang biasa ditemukan yang biasa ditemukan dalam Bahasa pemograman seperti IF, LOOP, maupun variable.
HTML merupakan standard internet yang awasi pengendaliannya oleh World Wide Web Consortium atau yang disebut W3C. Dengan adanya HTML, developer dapat membuat halaman web dan Menyusun heading, pharagraf, link, gambar dan yang lainya dan dapat di sajikan di dalam sebuah halaman website yang dapat dibuka dengan aplikasi browser seperti Microsoft edge, Chrome, atau Mozilla firefox.
Itulah beberapa informasi tentang HTML, selanjutnya kita akan membahas sejarah bagaimana munculnya HTML, siapakah pendirinya? Dan bagaimana cara menggunakannya? Mari kita simak bagaimana sejarah lahirnya HTML berikut ini :
Mengapa wajib belajar HTML?
Apabila anda ingin menjadi seorang programmer web / developer website Langkah pertama yang harus dipahami ialah HTML, mengapa demikian? Karena HTML inti dari segala halaman website dan mempunyai peran yang sangat penting dalam pembuatan website sebab halaman website yang ditampilkan mengandung HTML.
HTML sangat mudah untuk dipelajari karena Anda tidak perlu mempunyai dasar – dasar algoritma pemograman. Karena, tugas HTML hanya untuk menampilkan isi yang terkandung seperti paragraf, Heading maupun isi data di halaman website. Wajib mahir HTML sebelum lanjut ke CSS dan Bahasa pemograman.
Sejarah HTML
Hypertext Markup Language atau yang disingkat dengan HTML pertama didirikan pada tahun 1991 oleh Tim Berners Lee, ia awalnya menciptakan HTML untuk memudahkan para ilmuan dalam mengakses dokumen selang setahun kemudian html dapat digunakan secara khlayak publik atau secara umum di bawah peran dari WWW atau singkatan dari World Wide Web. Keduanya saling berkesinambungan agar informasi dapat ditampilkan dan bisa diakses oleh umum melalui website.
Selain menjadi penemu HTML, Tim Berners Lee penemu protocol HTTP, WWW pertama, Web browser pertama, Web Server pertama dan Web page pertama. Sampai saat ini HTML masih berkembang dan berevolusi terbukti dengan adanya HTML5 dengan sistem yang lebih update dan canggih.
Struktur HTML
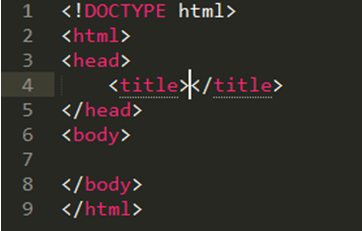
HTML mempunyai kerangka atau struktur pokok yang berisikan aturan penulisan HTML seperti berikut ini :

Struktur di atas adalah kerangka pokok HTML yang berisikan komponen penyusun HTML
- <!DOCTYPE html> jenis dokumen yang sedang ditampilkan oleh browser
- <html> untuk memulai dokumen HTML
- <head> </head> menampilkan berbagai informasi halaman web.
- <title> </title> judul dokumen yang terletak di atas browser.
- <body> </body>semua konten ditulis dan ditampilkan di website.
Mengenal Tag HTML, Atribut dan Elemen
Tag HTML
Tag HTML merupakan sebuah penanda awalan dan akhiran dari sebuah elemen didalam HTML. Tag ditulis dengan tanda kurung siku < > kemudian di dalamnya disertai nama tag dan juga atribut.
Contoh : <h1> , <p> , <head> ,<body> dan lain sebagainya.
Setiap tag HTML mempunyai fungsi masing – masing seperti <h1> untuk heading 1, <p> untuk paragraf dan sebagainya.
Atribut HTML
Atribut adalah kata khusus yang berada dalam tag. Disebut juga modifier yang akan menentukan perilaku elemen. Atribut dapat ditambahkan pada elemen mana pun seperti menyisipkan link, gambar, video dan lain sebagainya. Contoh:

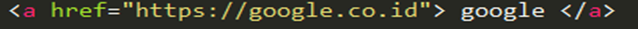
Tag <a> berfungsi untuk membuat link
Atribut huruf untuk menyatakan halaman dari link
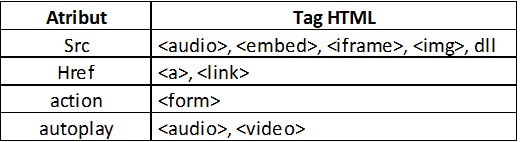
Contoh atribut khusus

Elemen
Elemen dalam HTML merupakan keseluruhan kode dari tag pembuka dan tag penutup. Alur penulisan elemen tag pembuka, isi tag atau konten, dan tag penutup yang terdiri dari teks dan simbol.
Contoh : <p> Belajar HTML </p>
Fungsi HTML
Fungsi HTML antara lain :
- Membuat halaman di sebuah website
- Menjadi pondasi utama di sebuah website
- Menampilkan informasi di sebuah website
- Menampilkan multimedia
Dan lain sebagainya
Cara kerja HTML
File HTML yang dibuat dengan teks editor yang berisikan tag, konten, elemen, atribut paragraf dan lainnya dapat ditampilkan dengan web browser seperti microsoft edge , mozilla firefox , chrome dengan cara file ekstensi .html di buka dengan web browser dan agar dapat diakses oleh publik khalayak umum maka harus dengan koneksi internet dan menyewa layanan web hosting dan upload website disana. Maka selanjutnya browser akan membaca dan merender file HTML menjadi tampilan halaman website dan apabila masyarakat umum mengakses web kita maka dapat melihat informasi yang ditampilkan di dalam website tersebut.
Penutup
HTML sangat wajib dan penting untuk dikuasai oleh seorang yang ingin menjadi web developer, karena menjadi pondasi awal sebuah website, maka kuasailah HTML sebelum masuk ke CSS dan Bahasa pemograman.
Tags: HTML
Fungsi dan Cara Kerja HTML Bagi Programmer Web
Sensor TDS meter adalah perangkat elektronika yang digunakan untuk mengukur partikel terlarut dalam air, partikel terlarut termasuk zat organik... selengkapnya
Dalam dunia edit-mengedit gambar, bagi orang yang sudah ahli memang sudah tidak heran lagi. Tetapi bagi orang yang awam... selengkapnya
Sensor Waterflow adalah sensor yang dapat membaca aliran air pada suatu tempat/saluran air. Sensor ini digunakan untuk membaca... selengkapnya
Semangat pagi semua, kali ini kita akan belajar mengenai penggunaan LCD pada Arduino tanpa module I2C. Kenapa perlu belajar... selengkapnya
Sensor MQ-2 merupakan sensor yang berfungsi untuk mendeteksi kandungan gas seperti Lpg, CO, asap dan masih banyak lainnya. Sensor... selengkapnya
Apa itu relay? Relay merupakan sebuah saklar yang dikendalikan dengan aliran arus listrik. Pada relay terdapat 2 bagian utama... selengkapnya
MPU6050 merupakan sebuah sensor yang berfungsi untuk mengukur percepatan suatu benda yang bergerak. Nah kali ini kita akan belajar... selengkapnya
RFID merupakan suatu teknologi yang dapat mengidentifikasi sebuah objek menggunakan frekuensi radio. Untuk dapat menggunakanya kita membutuhkan sebuah ID... selengkapnya
Sensor IR adalah sebuah sensor yang dapat mendeteksi rintangan menggunakan cahaya inframerah yang dipantulkan. Sensor ini mempunyai dua bagian... selengkapnya
Alarm sangat diperlukan untuk keamanan tertentu, misalnya pada rumah, toko, maupun yang berupa barang-barang berharga lainnya dari pencuri. Tentunya... selengkapnya
TECHNICAL SPECIFICATIONS: – Broadcom BCM2711, Quad core Cortex-A72 (ARM v8) 64-bit SoC @ 1.5GHz – 2GB LPDDR4-2400 SDRAM – 2.4… selengkapnya
Rp 1.200.000Spesifikasi: 20mm Kapton Tape Polymide Film Gold High Temp isolasi Tahan Panas Harga Tertera: 1 Roll Kapton Tape Polymide Film… selengkapnya
Rp 219.000Bosan dengan modul arduino yang kalian punya, saatnya mencoba modul programmer yang lain yah ini dia RASPBERRY PI 4 COMPUTER… selengkapnya
Rp 1.545.000Buruan dibeli gan….barang murah-berkualitas SIAPA CEPAT DIA DAPAT Spesifikasi: LCD 1602 / 16×2 (16 karakter, 2 baris) merek QAPASS (cek… selengkapnya
Rp 24.5000.66-inch OLED display module LCD module IIC/I2C interface FOR Wemos D1 MINI Shield 64×48
Rp 33.500Features: It is of high power density, high efficiency, high-reliability, small size and lightweight. It can isolate unsteady single-way voltage… selengkapnya
Rp 18.500Micro SD Card Shield For WeMos D1 Mini TF WiFi ESP8266 Compatible SD Wireless Module For Arduino For WeMos D1… selengkapnya
Rp 8.900Wemos D1 mini PRO adalah modul minsys berbentuk kecil dan compact, yang menggunakan modul WIFI ESP8266 yang saat ini sangat… selengkapnya
Rp 109.000Specifications: 1. supports sampling costs (KHz): 8/11.025/12/16/22.05/24/32/44.1/48 2. 24-bit DAC output, dynamic range aid: 90dB, SNR aid: 85dB 3. fully… selengkapnya
Rp 17.800Kabel Jumper Dupont Pelangi 10 cm male to male 1 lembar = 40 kabel
Rp 13.000





















Saat ini belum tersedia komentar.