● online
- Max7219 Led Dot Matrix 32x8 Display Module For Ard....
- Kabel Jumper 10cm Dupont Pelangi 10 cm Female to F....
- LED 3mm Lampu LED 3 mm....
- LDR Sensor 5mm Cahaya 5528 Light Dependent Resisto....
- LM35DZ Sensor Suhu - LM35....
- 10X RESISTOR 1K 1KOHM 1/4W 1% METAL FILM....
- Power module DC DC 9A 300W Step Down Buck Converte....
- RC Servo ARM Horn M3 Metal 25T MG995 MG946R MG996R....
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Pengertian CSS dan Cara Kerja CSS bagi Web Developer
APA itu CSS?
CSS adalah kepanjangan dari “Cascading Style Sheets”. adalah kumpulan kode program yang digunakan untuk memberi sentuhan gaya atau corak tampilan (style) pada sebuah element atau struktur halaman web yang dibuat oleh HTML. Dengan menggunakan CSS developer dapat mengubah jenis tulisan, mengubah warna, mengubah ukuran gambar dan background atau latar belakang hampir seluruh kode tag HTML. CSS saling berkaitan dengan HTML. HTML dikhususkan untuk membuat struktur halaman, isi konten atau informasi dari halaman web tersebut, sedangkan CSS dikhususkan untuk mengubah dan mengatur tampilan dari halaman website.Sejarah CSS
World Wide Web Consortium (W3C) yaitu komunitas seluruh dunia yang mengembangkan CSS yang berkontribusi untuk memberi masukan, mengembangkan spesifikasi dan menulis CSS untuk mendefinisikan standar bahasa CSS yang akan digunakan oleh semua orang, juga agar vendor yang mengembangkan aplikasi web browser dapat mengimplementasikan, spesifikasi CSS pertama kali diperkenalkan pada tahun 1996.Fungsi CSS
CSS atau singkatan dari “Cascading Style Sheets” di gunakan untuk mendesain halaman tampilan website karena dengan CSS dapat mengatur warna teks, mengatur jenis font, mengatur baris antar paragraf, mengatur background, mengatur gambar, mengatur layout dan masih banyak lagi fungsi dari CSS.Manfaat menggunakan CSS
- Mempercepat proses desain dalam mengembangkan website
- Halaman website lebih cepat
- Style lebih beragam dibandingkan dengan HTML
- Kompatibel dengan berbagai perangkat
Mengapa CSS diciptakan?
- Aturan – aturan yang dapat digunakan untuk menampilkan elemen / tag HTML
- Bertujuan untuk memisahkan konten dan style
- Dibuat terpisah dengan HTML
- Satu halaman HTML bisa membuat tampilan berbeda hanya dengan menggunakan CSS
- Satu file CSS dapat digunakan untuk berbagai halaman HTML
Cara menggunakan CSS
Setelah mengetahui pengertian CSS dan fungsinya maka akan melanjutkan dengan bagaimana cara menggunakan CSS? Jawabannya adalah CSS membuat Style di dalam sebuah halaman website yang dapat berinterkasi dengan elemen HTML. Berikut salah satu contoh penggunaan CSS: Kerangka CSS : selector { property: value; } Misalkan kita mempunyai lima halaman HTML dan kita ingin memberi nama dan menebalkan Paragraf di semua halaman maka cukup dengan mengubah di dalam satu CSS untuk semua halaman Contoh : Semua elemen <p> ditandai dengan warna merah dan hurufnya ditebalkan (bold).
Penempatan CSS didalam kode HTML
Dalam menggunakan CSS ada 3 macam penempatan CSS yang dapat dipakai didalam baris kode HTML.
Penempatan CSS secara Internal CSS
baris kode CSS dituliskan di bagian atas <header> didalam file HTML. Cara ini sangat cocok dalam pembuatan halaman web dengan tampilan yang berbeda. Contoh :
Penempatan CSS secara Inline CSS
Inline CSS adalah penempatan CSS secara langsung di buat di dalam HTML dan hanya fokus mengubah satu bagian baris kode saja Contoh :
Penempatan CSS secara External CSS
External CSS adalah penempatan baris code CSS yang terpisah dengan file HTML menggunakan file CSS dapat mengubah Sebagian besar pengaturan tampilan website secara keseluruhan meskipun mempunyai lebih dari satu halaman HTML dapat diatur dengan satu file CSS. Contoh :
Penutup
Sebagai programmer web sangat penting untuk memahami CSS karena dapat memudahkan dalam mengatur tampilan website agar lebih menarik dan nyaman saat digunakan mengingat CSS diciptakan agar baris kode HTML rapi dan memudahkan developer agar cepat dalam mengubah dan mengatur tampilan halaman website.Pengertian CSS dan Cara Kerja CSS bagi Web Developer
SMS gateway merupakan layanan yang berguna untuk meneruskan pesan ke jaringan seluler lain... selengkapnya
Pada artikel kali ini saya akan membahas penggunaan sensor DHT11, dimana sensor ini fungsinya untuk mengukur suhu dan kelembaban... selengkapnya
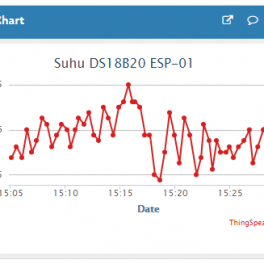
Jumpa lagi dengan tutorial mengenai thingspeak, kali ini akan dibahas cara menampilkan data suhu pada Thingspeak menggunakan ESP-01 dan... selengkapnya
Android merupakan sistem operasi untuk perangkat seluler dengan pengguna terbesar di dunia termasuk di Indonesia, dengan market share 90%... selengkapnya
Apa itu efek autumn? Efek autumn adalah efek musim gugur, dimana dedaunan akan berubah warna dari hijau menjadi coklat... selengkapnya
Bagi anda yang belum tau cara menggunakan LED pada NodeMCU, pada artikel ini akan di bahas cara-caranya. Sebelum melangkah... selengkapnya
Ada beberapa jenis view di Android dan kali ini yang kita akan bahas adalah ListView. ListView adalah view yang... selengkapnya
Dalam menjalankan bisnis online tentu saja harus memperhatikan beberapa aspek agar bisnis kita berjalan dengan lancar. Sebagai contoh di... selengkapnya
Limit switch merupakan sebuah saklar yang memiliki tuas sebagai penghubung ataupun pemutus arus litrik. Prinsip kerjanya sama seperti push... selengkapnya
Anda mempunyai buzzer? tapi bingung cara menggunakannya? Oke disini saya akan berbagi caranya. Sebelumnya apakah anda tahu apa sih... selengkapnya
2000W SCR Electronic Voltage Regulator Speed Controller Dimmer Thermostat Aplikasi : Kontrol temperature heater, kontrol kecepatan fan/bor tangan/gurinda tangan, kompor… selengkapnya
Rp 19.500Spesifikasi: 1. 14 digital input / output ports RX, TX, D2 ~ D13, 2. 8 analog input ports A0 ~… selengkapnya
Rp 82.500this is another great IIC/I2C/TWI/SPI Serial Interface. As the pin resources of for Arduino controller is limited, your project may… selengkapnya
Rp 12.40012A 300W DC Buck Step Down Converter CC CV Driver LED charge Battery Spesifikasi: Input Voltage: 5-40V Output Voltage: 1.2-35V… selengkapnya
Rp 39.400Product Name: Tactile Switch; Material: Metal, Plastic Package Content: 30 Pcs x Tactile Switch; Main Color: Black, Silver Tone Total… selengkapnya
Rp 400Tang Crimping Press Skun Ratchet YTH SN-48B Model YTH SN-48B FOR NON INSULATED TERMINAL YTH SN-48B dengan mata Press 0.5… selengkapnya
Rp 150.000Kabel Jumper Dupont Pelangi 10 cm female to female 1 lembar = 40 kabel
Rp 9.000Buruan dibeli gan….barang murah-berkualitas SIAPA CEPAT DIA DAPAT Spesifikasi: LCD 1602 / 16×2 (16 karakter, 2 baris) merek QAPASS (cek… selengkapnya
Rp 24.500Micro SD Card Shield For WeMos D1 Mini TF WiFi ESP8266 Compatible SD Wireless Module For Arduino For WeMos D1… selengkapnya
Rp 8.900Arduino Uno adalah board mikrokontroler yang berbasis ATmega328P. Arduino Uno memiliki 14 pin input/output digital (6 di antaranya dapat digunakan… selengkapnya
Rp 144.000





















Saat ini belum tersedia komentar.