● online
- Arduino Mega 2560 R3 ATMEGA2560 clone 16u2 Plus Ka
- Raspberry Pi 4 Model B - 2GB RAM Raspberry Pi 4B
- ESR Meter Digital LCR-T4 Tester Transistor Diode M
- Dual Volt Amp Meter Digital Ampere Meter Voltmeter
- Temperature and Humidity Transmitter Modbus SHT20
- MP3 TF 16P Alternatif DFPlayer mini MP3 Player Ard
- Kabel Jumper arduino Dupont Pelangi 30 cm Male to
- Dimmer AC 4000W 220 Volt 4000 Watt 220V + Casing A
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Fungsi dan Cara Kerja HTML Bagi Programmer Web
Syarat utama jika anda ingin belajar atau ingin menjadi programmer web sebelum belajar Bahasa pemograman alangkah baiknya memahami dulu apa itu HTML? Mengapa wajib belajar HTML? Apa Fungsinya HTML dalam pembuatan website? Di sini akan di ulas dengan detail mulai dari awal munculnya HTML, peran fungsinya dalam sebuah web dan bagaimana cara menggunakannya?
Mari kita simak pembahasanya berikut ini.
Apa itu HTML?
HTML atau singkatan dari Hypertext Markup Language atau bisa di sebut Bahasa markup adalah Bahasa standard pemograman yang biasa digunakan untuk membuat halaman sebuah website. HTML terdiri dari kombinasi teks dan simbol yang nantinya akan disimpan dalam sebuah file yang berekstensikan HTML. Dalam penulisan HTML, harus sesuai dengan format standard khusus yang harus diikuti format tersebut sesuai dengan standard kode international ASCII (American Standard Code for Information Interchange).
Setiap informasi yang ditampilkan di web dibuat dengan menggunakan kode HTML. Oleh karena itu, dokumen HTML sering disebut dengan web page atau halaman web. HTML bukanlah Bahasa pemograman (Programming Language), tetapi Bahasa markup ( Markup Language), di dalam HTML tidak akan ditemukan struktur yang biasa ditemukan yang biasa ditemukan dalam Bahasa pemograman seperti IF, LOOP, maupun variable.
HTML merupakan standard internet yang awasi pengendaliannya oleh World Wide Web Consortium atau yang disebut W3C. Dengan adanya HTML, developer dapat membuat halaman web dan Menyusun heading, pharagraf, link, gambar dan yang lainya dan dapat di sajikan di dalam sebuah halaman website yang dapat dibuka dengan aplikasi browser seperti Microsoft edge, Chrome, atau Mozilla firefox.
Itulah beberapa informasi tentang HTML, selanjutnya kita akan membahas sejarah bagaimana munculnya HTML, siapakah pendirinya? Dan bagaimana cara menggunakannya? Mari kita simak bagaimana sejarah lahirnya HTML berikut ini :
Mengapa wajib belajar HTML?
Apabila anda ingin menjadi seorang programmer web / developer website Langkah pertama yang harus dipahami ialah HTML, mengapa demikian? Karena HTML inti dari segala halaman website dan mempunyai peran yang sangat penting dalam pembuatan website sebab halaman website yang ditampilkan mengandung HTML.
HTML sangat mudah untuk dipelajari karena Anda tidak perlu mempunyai dasar – dasar algoritma pemograman. Karena, tugas HTML hanya untuk menampilkan isi yang terkandung seperti paragraf, Heading maupun isi data di halaman website. Wajib mahir HTML sebelum lanjut ke CSS dan Bahasa pemograman.
Sejarah HTML
Hypertext Markup Language atau yang disingkat dengan HTML pertama didirikan pada tahun 1991 oleh Tim Berners Lee, ia awalnya menciptakan HTML untuk memudahkan para ilmuan dalam mengakses dokumen selang setahun kemudian html dapat digunakan secara khlayak publik atau secara umum di bawah peran dari WWW atau singkatan dari World Wide Web. Keduanya saling berkesinambungan agar informasi dapat ditampilkan dan bisa diakses oleh umum melalui website.
Selain menjadi penemu HTML, Tim Berners Lee penemu protocol HTTP, WWW pertama, Web browser pertama, Web Server pertama dan Web page pertama. Sampai saat ini HTML masih berkembang dan berevolusi terbukti dengan adanya HTML5 dengan sistem yang lebih update dan canggih.
Struktur HTML
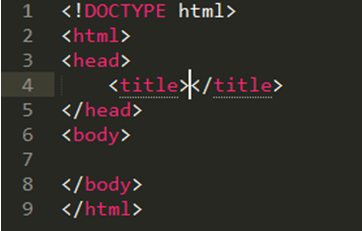
HTML mempunyai kerangka atau struktur pokok yang berisikan aturan penulisan HTML seperti berikut ini :

Struktur di atas adalah kerangka pokok HTML yang berisikan komponen penyusun HTML
- <!DOCTYPE html> jenis dokumen yang sedang ditampilkan oleh browser
- <html> untuk memulai dokumen HTML
- <head> </head> menampilkan berbagai informasi halaman web.
- <title> </title> judul dokumen yang terletak di atas browser.
- <body> </body>semua konten ditulis dan ditampilkan di website.
Mengenal Tag HTML, Atribut dan Elemen
Tag HTML
Tag HTML merupakan sebuah penanda awalan dan akhiran dari sebuah elemen didalam HTML. Tag ditulis dengan tanda kurung siku < > kemudian di dalamnya disertai nama tag dan juga atribut.
Contoh : <h1> , <p> , <head> ,<body> dan lain sebagainya.
Setiap tag HTML mempunyai fungsi masing – masing seperti <h1> untuk heading 1, <p> untuk paragraf dan sebagainya.
Atribut HTML
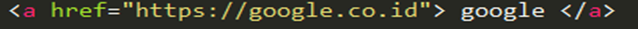
Atribut adalah kata khusus yang berada dalam tag. Disebut juga modifier yang akan menentukan perilaku elemen. Atribut dapat ditambahkan pada elemen mana pun seperti menyisipkan link, gambar, video dan lain sebagainya. Contoh:

Tag <a> berfungsi untuk membuat link
Atribut huruf untuk menyatakan halaman dari link
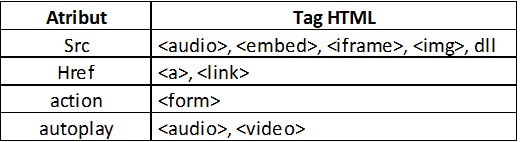
Contoh atribut khusus

Elemen
Elemen dalam HTML merupakan keseluruhan kode dari tag pembuka dan tag penutup. Alur penulisan elemen tag pembuka, isi tag atau konten, dan tag penutup yang terdiri dari teks dan simbol.
Contoh : <p> Belajar HTML </p>
Fungsi HTML
Fungsi HTML antara lain :
- Membuat halaman di sebuah website
- Menjadi pondasi utama di sebuah website
- Menampilkan informasi di sebuah website
- Menampilkan multimedia
Dan lain sebagainya
Cara kerja HTML
File HTML yang dibuat dengan teks editor yang berisikan tag, konten, elemen, atribut paragraf dan lainnya dapat ditampilkan dengan web browser seperti microsoft edge , mozilla firefox , chrome dengan cara file ekstensi .html di buka dengan web browser dan agar dapat diakses oleh publik khalayak umum maka harus dengan koneksi internet dan menyewa layanan web hosting dan upload website disana. Maka selanjutnya browser akan membaca dan merender file HTML menjadi tampilan halaman website dan apabila masyarakat umum mengakses web kita maka dapat melihat informasi yang ditampilkan di dalam website tersebut.
Penutup
HTML sangat wajib dan penting untuk dikuasai oleh seorang yang ingin menjadi web developer, karena menjadi pondasi awal sebuah website, maka kuasailah HTML sebelum masuk ke CSS dan Bahasa pemograman.
Tags: HTML
Fungsi dan Cara Kerja HTML Bagi Programmer Web
Thingsboard merupakan sebuah platform IoT open-source yang memungkinkan anda untuk mengontrol ataupun memonitoring berbagai perangkat. Penggunaanya mudah, gratis dan... selengkapnya
MP3 DFPlayer merupakan sebuah modul elektronik yang berfungsi untuk memainkan sebuah suara yang filenya berketensi MP3. Seperti memutar sebuah... selengkapnya
RFID merupakan suatu teknologi yang dapat mengidentifikasi sebuah objek menggunakan frekuensi radio. Untuk dapat menggunakanya kita membutuhkan sebuah ID... selengkapnya
Halo semuanya, pada kesempatan kali ini Saya ingin berbagi tutorial tentang simulasi penggunaan sensor suhu TMP36 untuk mengukur suhu... selengkapnya
Sensor MQ-2 merupakan sensor yang berfungsi untuk mendeteksi kandungan gas seperti Lpg, CO, asap dan masih banyak lainnya. Sensor... selengkapnya
Oke kali ini kita akan membahas salah satu board wifi yaitu kakak dari NodeMcu yang memiliki fungsi lebih +... selengkapnya
Sensor suhu DS18b20 digunakan untuk mendeteksi suhu ruangan namun dapat juga digunakan untuk mendeteksi suhu air. Suhu yang dapat... selengkapnya
Sensor Inframerah atau infrared (IR) adalah sensor yang dapat mendeteksi hambatan menggunakan cahaya inframerah yang dipantulkan. Sensor ini memiliki... selengkapnya
Selamat datang di indomaker.com, pada pembahasan kali ini admin akan mengupas tentang penggunaan ESP32-CAM. Module ini merupakan sebuah module... selengkapnya
Sensor INA219 merupakan sensor yang berfungsi untuk mengukur 2 parameter sekaligus yaitu tegangan (volt) dan arus (ampere). Tegangan yang... selengkapnya
Putaran = 180º Specifications • Weight: 55 g • Dimension: 40.7 x 19.7 x 42.9 mm approx. • Stall torque:… selengkapnya
Rp 36.400Paket B: + 1 pcs ESP32 D1 Mini + 4 pcs 10p Male Header + 4 pcs 10p Female Header… selengkapnya
Rp 91.000ASIS adalah perangkat Smart Soket listrik produk dari Indomaker.com. Nama ‘ASIS’ merupakan kependekan dari ‘Andika Smart IoT Socket’. Secara umum,… selengkapnya
Rp 120.000Menerima jasa cetak PCB FR2 (pertinax) / FR4 (double) single / double layer. Silahkan ke web kalkulator biaya cetak pcb… selengkapnya
Rp 1.0002000W SCR Electronic Voltage Regulator Speed Controller Dimmer Thermostat Aplikasi : Kontrol temperature heater, kontrol kecepatan fan/bor tangan/gurinda tangan, kompor… selengkapnya
Rp 19.500Dual Volt Amp Meter Digital Ampere Meter Voltmeter 10A 0-100V Ammeter Dilengkapi dengan pengukuran Voltmeter dan Amperemeter dalam 1 display… selengkapnya
Rp 26.5000.66-inch OLED display module LCD module IIC/I2C interface FOR Wemos D1 MINI Shield 64×48
Rp 33.500TECHNICAL SPECIFICATIONS: – Broadcom BCM2711, Quad core Cortex-A72 (ARM v8) 64-bit SoC @ 1.5GHz – 2GB LPDDR4-2400 SDRAM – 2.4… selengkapnya
Rp 1.200.000Features: Brand new and high quality. Control the speed of a DC motor with this controller. High efficiency, high torque,… selengkapnya
Rp 25.400Deskripsi Produk “LED Dot Matrix Display dengan 32×8 pixel, berwarna Merah, menggunakan IC MAX7219 sebagai driver dan dapat dikoneksikan ke… selengkapnya
Rp 47.500





















Saat ini belum tersedia komentar.