● online
- Jasa Cetak PCB....
- Compatible Arduino Pro Mini 5V 16Mhz - Atmega328 -....
- Potensiometer 10K - Mono Potensio Meter Linear Res....
- Dual Volt Amp Meter Digital Ampere Meter Voltmeter....
- Kabel Jumper 10cm Dupont Pelangi 10 cm Female to M....
- Motor servo MG996R TowerPro Metal Gear....
- Arduino Mega 2560 R3 - ATMEGA2560 Clone - CH340....
- USB To RS485 High Speed Converter RS-485 RS 485 Ad....
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Membangun Website Responsif dan Dinamis dengan Bootsrap
Sejarah Bootstrap
Dikembangkan oleh Jacob Thornton dan Mark Otto Pada awalnya Bootstraps Bernama Twitter Blueprint yang digunakan sebagai framework atau kerangka kerja untuk mendorong konsistensi perangkat internal yang sesuai. Menurut Mark Otto selaku pengembang twitter, sebelum bootstrap sebetulnya sudah ada berbagai framework lain yang sudah banyak tersedia dan digunakan untuk pengembangan antarmuka , tetapi tingkat konsistensi dalam proses pengembangannya buruk dan butuh perawatan yang mahal. Sehingga banyak para developer yang memilih bootstrap sebagai framework karena selain mudah digunakan bootstrap juga dikenal sederhana, ringan dan konsisten. Terbukti hingga saat ini bootstrap sudah mengeluarkan yang terbaru yaitu Bootstrap 4. Bootstrap menjadi framework populer yang digunakan oleh para developer karena dikenal mudah di gunakan, developer hanya perlu memanggil class tertentu untuk membuat navbar, table, pesan peringatan, tombol dan komponen lainnya yang di perlukan dalam pembuatan website dan aplikasi web. Bootstrap terdiri dari beberapa file. File bootstrap berisikan kumpulan – kumpulan baris kode yang tersusun dari CSS dan JavaScript yang dibungkus dengan sebutan Class, jadi Ketika developer membuat suatu tombol , navbar , atau table cukup hanya dengan memanggil salah satu class-nya saja.Cara install Bootstrap
Cara untuk menginstall bootstrap ada beberapa opsi pilihan. Developer dapat menginstall Bootstrap dengan cara offline maupun online. Pada proses instalasi Bootstrap kebanyakan para developer menginstall dengan cara Offline untuk menambahkan Bootstrap ke dalam project mereka namun tidak sedikit pula yang menginstall secara online. Berikut ini beberapa opsi cara untuk menginstall atau menambahkan Bootstrap kedalam project.Install Bootstrap secara offline
Langkah 1 : download bootstrap di website resminya

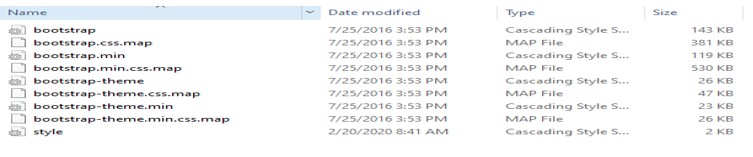
Langkah 2 : Ekstrak file bootstrap
Ektrak file bootstrap yang tadi sudah di download ke dalam folder project, dan akan terdapat beberapa file yang ada di dalamnya

Langkah 3 : cara menggunakan bootstrap
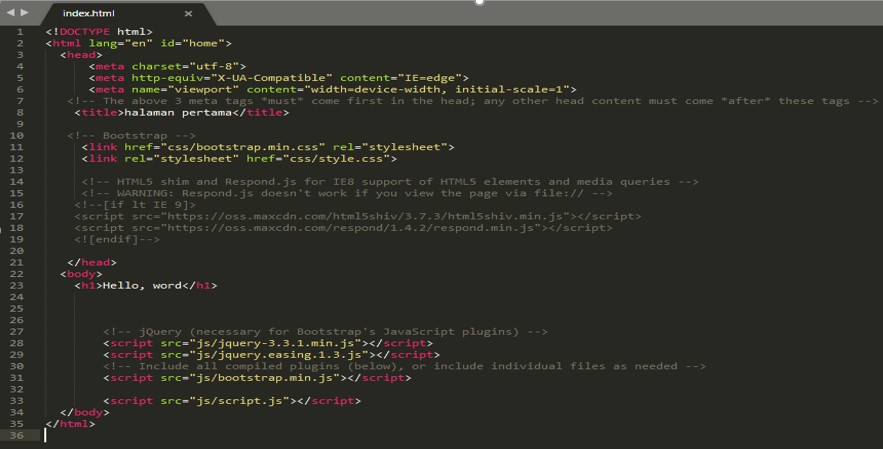
Agar bootstrap dapat digunakan dalam membuat halaman website buka teks editor dan buatlah file index.html gambarannya seperti ini
<link href="css/bootstrap.min.css" rel="stylesheet">Sampai di sini Anda sudah dapat menggunakan bootstrap untuk mengembangkan website atau aplikasi web.
Install Bootstrap secara Online
Agar bootsrap dapat digunakan dalam dalam membuat halaman website, kunjungi website resmi bootstrap https://getbootstrap.com/ dan klik Documentation pilih Stater template dan click Copy kemudian simpan di teks editor dan run dengan browser maka otomatis akan memanggilnya
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
Namun ada kekuranganya, ketika akan memanggil Bootstrap secara online akan mengurangi tingkat kecepatan website.Cara menggunakan bootstrapBootstrap menyediakan beberapa komponen, Content, Layout yang menunjang pengembangan website agar lebih dinamis serta menarik seperti Navbar, Button, Form dan masih banyak fitur yang ditawarkan bootstrap untuk memudahkan dalam membangun website yang responsif dan dinamis. Misalkan component yang ditawarkan bootstrap seperti : Components Tombol / button bootstrap Tombol adalah suatu komponen yang biasa di gunakan untuk membuat website. Tombol berfungsi untuk mengeksekusi misalnya seperti tombol setuju, simpan dan yang lainnya. Bootstrap juga menyediakan berbagai pilihan tombol yang menarik, Anda cukup dengan memanggil salah satu class tombol button dengan cara panggil classnya Contoh :
<button type="button" class="btn btn-success">Success</button>Maka hasilnya

<button type="button" class="btn btn-warning">Warning</button>Maka hasilnya :



Penutup
Fitur yang di tawarkan bootstrap serta kemudahan dalam menggunakannya, membuat bootstrap menjadi framework yang sering dipakai oleh para developer karena memudahkan dalam membuat tombol, tabel, navbar dan lain sebagainya cukup hanya dengan memberikan panggilan class bootstrap saja maka akan mendapatkan tampilan yang modern dan menarik. Demikian penjelasan dan tutorial bootstrap. Semoga panduan yang diberikan dapat memudahkan Anda selaku developer dalam membangun dan mengembangkan sebuah website.Membangun Website Responsif dan Dinamis dengan Bootsrap
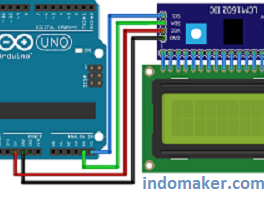
I2C merupakan sebuah modul komunikasi serial dua arah yang berfungsi untuk mengirim dan menerima data. Keduanya adalah SCL (Serial... selengkapnya
Pernah suatu ketika axis X, Y, atau z CNC kita berubah, gcode yang sudah jadi setelah di running tidak... selengkapnya
Bagi orang-orang yang sering melihat konten-konten di aplikasi Instagram mungkin sudah tidak asing lagi, melihat gambar atau foto yang... selengkapnya
Panel P10 LED Matrix merupakan sebuah display berisi kumpulan led-led yang disusun secara matrix. Fungsinya untuk menampilkan informasi berupa... selengkapnya
Pernahkah Anda mengambil foto pada saat hujan lebat, untuk menghasilkan gambar yang benar-benar realistis hujan, beberapa orang akan memperjuangkan... selengkapnya
MPU6050 merupakan sebuah sensor yang berfungsi untuk mengukur percepatan suatu benda yang bergerak. Nah kali ini kita akan belajar... selengkapnya
Oke sekarang kita akan belajar menyalakan LED dengan Blynk NodeMCU. Tentunya anda semua sudah menginstal aplikasi Blynk kan ya…... selengkapnya
Sensor suhu lagi? Gpp ya disini kita belajar semua sensor suhu, nah tinggal sensor mana nih yang akan digunakan,... selengkapnya
CNC router merupakan sebuah mesin yang mempunyai kegunaan untuk memotong, mengukir/grafir dan membuat marking. Semua proses itu dapat dilakukan... selengkapnya
Pada artikel sebelumnya kita sudah belajar untuk mendaftar ke thingspeak, jika belum silahkan bisa di lihat DISINI. Oke sip... selengkapnya
TECHNICAL SPECIFICATIONS: – Broadcom BCM2711, Quad core Cortex-A72 (ARM v8) 64-bit SoC @ 1.5GHz – 2GB LPDDR4-2400 SDRAM – 2.4… selengkapnya
Rp 1.200.000Modul sensor tegangan AC bolak balik 3 fasa ini menggunakan optocoupler sehingga tegangan input (AC) tidak akan mengganggu/membahayakan tegangan output… selengkapnya
Rp 57.000This is a set of transmitter and receiver in one of the photoelectric sensor. Detection distance can be adjusted according… selengkapnya
Rp 37.500Putaran = 180º Specifications • Weight: 55 g • Dimension: 40.7 x 19.7 x 42.9 mm approx. • Stall torque:… selengkapnya
Rp 36.400Buruan dibeli gan….barang murah-berkualitas SIAPA CEPAT DIA DAPAT Spesifikasi: LCD 1602 / 16×2 (16 karakter, 2 baris) merek QAPASS (cek… selengkapnya
Rp 24.5002000W SCR Electronic Voltage Regulator Speed Controller Dimmer Thermostat Aplikasi : Kontrol temperature heater, kontrol kecepatan fan/bor tangan/gurinda tangan, kompor… selengkapnya
Rp 19.5001 X LDR Sensor 5mm Cahaya 5528 Light Dependent Resistor LDR
Rp 4.000Paket B: + 1 pcs ESP32 D1 Mini + 4 pcs 10p Male Header + 4 pcs 10p Female Header… selengkapnya
Rp 91.000ASIS adalah perangkat Smart Soket listrik produk dari Indomaker.com. Nama ‘ASIS’ merupakan kependekan dari ‘Andika Smart IoT Socket’. Secara umum,… selengkapnya
Rp 120.000Case patern: Solid Warna : Merah dan Hijau Current: 10-20 mA Diameter: 3mm
Rp 300





















Saat ini belum tersedia komentar.