● online
- Motor Servo MG995 TowerPro Metal Gear....
- Wemos D1 Mini ESP8266 - IoT Board....
- Breadboard 400 titik lubang Bread board Projectboa....
- Modul Sensor Tegangan AC Bolak balik 220V Listrik ....
- PWM DC 10A Motor 12V-40V Pulse Width Modulation Sp....
- TP5100 4.2v 8.4v 1S 2S Single / Double Cell Lithiu....
- Dimmer AC 4000W 220 Volt 4000 Watt 220V + Casing A....
- Power module DC DC 9A 300W Step Down Buck Converte....
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Membuat Running Text Menggunakan MAX7219 LED Matrix 32×8 Arduino
Siapa yang nggak kenal dengan running text? Running text merupakan sebuah teks berjalan pada sebuah papan yang berisi led-led yang disusun secara sistematis. Kegunaannya yaitu untuk untuk kebutuhan informasi seperti perkantoran, toko-toko, market dan sebagainya. Bukan teks berjalan saja bisa juga digunakan untuk yang lain seperti JWS, timer, papan skor, antrian dan masih banyak lagi.
Untuk kali ini kita akan belajar cara membuatnya menggunakan MAX7219 LED matrix 32×8 dan Arduino. Berikut ini beberapa komponen yang dibutuhkan :
- Arduino Uno R3, BELI
- MAX7219 LED matrix 32×8, BELI
- Kabel jumper, BELI
- Library MD_MAX72xx, download
- Library MD_Parola, download
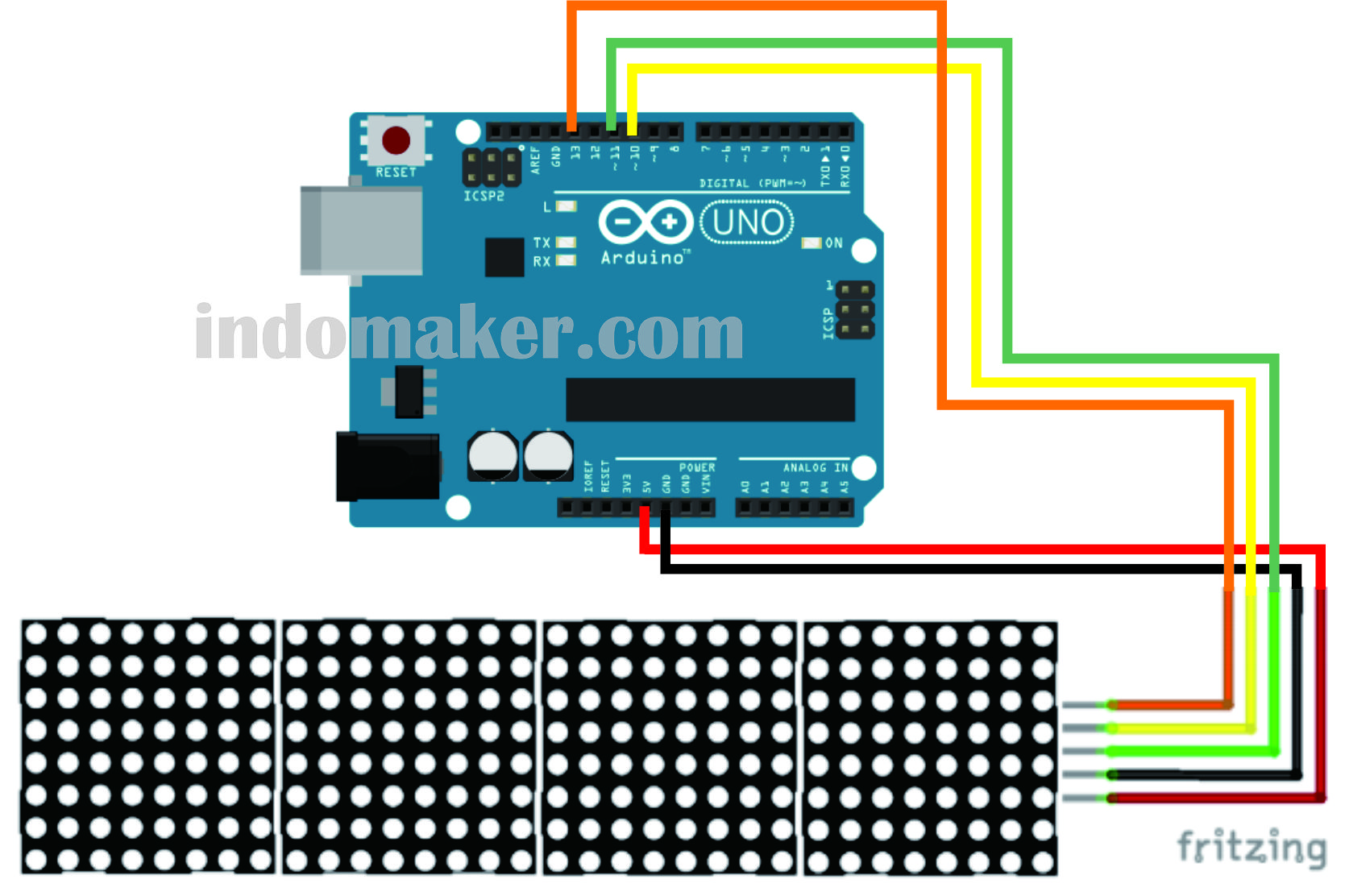
Rangkaian

Keterangan :
- VCC dihubungkan ke 5V Arduino
- GND dihubungkan ke GND
- DIN dihubungkan ke pin 11
- CS dihubungkan ke pin 10
- CLK dihubungkan ke pin 13
Rangkai sesuai gambar dan keterangan gambar di atas. Selanjutnya silahkan masukkan library yang sudah di download.
Sketch Program
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
// set to 1 if we are implementing the user interface pot, switch, etc
#define USE_UI_CONTROL 0
#if USE_UI_CONTROL
#include <MD_UISwitch.h>
#endif
// Turn on debug statements to the serial output
#define DEBUG 0
#if DEBUG
#define PRINT(s, x) { Serial.print(F(s)); Serial.print(x); }
#define PRINTS(x) Serial.print(F(x))
#define PRINTX(x) Serial.println(x, HEX)
#else
#define PRINT(s, x)
#define PRINTS(x)
#define PRINTX(x)
#endif
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
#define CLK_PIN 13
#define DATA_PIN 11
#define CS_PIN 10
// HARDWARE SPI
MD_Parola P = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
// SOFTWARE SPI
//MD_Parola P = MD_Parola(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
// Scrolling parameters
#if USE_UI_CONTROL
const uint8_t SPEED_IN = A5;
const uint8_t DIRECTION_SET = 8; // change the effect
const uint8_t INVERT_SET = 9; // change the invert
const uint8_t SPEED_DEADBAND = 5;
#endif // USE_UI_CONTROL
uint8_t scrollSpeed = 40
; // default frame delay value
textEffect_t scrollEffect = PA_SCROLL_LEFT;
textPosition_t scrollAlign = PA_LEFT;
uint16_t scrollPause = 200; // in milliseconds
// Global message buffers shared by Serial and Scrolling functions
#define BUF_SIZE 75
char curMessage[BUF_SIZE] = { "" };
char newMessage[BUF_SIZE] = { "WELCOME TO INDOMAKER.COM" };
bool newMessageAvailable = true;
#if USE_UI_CONTROL
MD_UISwitch_Digital uiDirection(DIRECTION_SET);
MD_UISwitch_Digital uiInvert(INVERT_SET);
void doUI(void)
{
// set the speed if it has changed
{
int16_t speed = map(analogRead(SPEED_IN), 0, 1023, 10, 150);
if ((speed >= ((int16_t)P.getSpeed() + SPEED_DEADBAND)) ||
(speed <= ((int16_t)P.getSpeed() - SPEED_DEADBAND)))
{
P.setSpeed(speed);
scrollSpeed = speed;
PRINT("\nChanged speed to ", P.getSpeed());
}
}
if (uiDirection.read() == MD_UISwitch::KEY_PRESS) // SCROLL DIRECTION
{
PRINTS("\nChanging scroll direction");
scrollEffect = (scrollEffect == PA_SCROLL_LEFT ? PA_SCROLL_RIGHT : PA_SCROLL_LEFT);
P.setTextEffect(scrollEffect, scrollEffect);
P.displayClear();
P.displayReset();
}
if (uiInvert.read() == MD_UISwitch::KEY_PRESS) // INVERT MODE
{
PRINTS("\nChanging invert mode");
P.setInvert(!P.getInvert());
}
}
#endif // USE_UI_CONTROL
void readSerial(void)
{
static char *cp = newMessage;
while (Serial.available())
{
*cp = (char)Serial.read();
if ((*cp == '\n') || (cp - newMessage >= BUF_SIZE - 2)) // end of message character or full buffer
{
*cp = '\0'; // end the string
// restart the index for next filling spree and flag we have a message waiting
cp = newMessage;
newMessageAvailable = true;
}
else // move char pointer to next position
cp++;
}
}
void setup()
{
Serial.begin(57600);
Serial.print("\n[Parola Scrolling Display]\nType a message for the scrolling display\nEnd message line with a newline");
#if USE_UI_CONTROL
uiDirection.begin();
uiInvert.begin();
pinMode(SPEED_IN, INPUT);
doUI();
#endif // USE_UI_CONTROL
P.begin();
P.displayText(curMessage, scrollAlign, scrollSpeed, scrollPause, scrollEffect, scrollEffect);
}
void loop()
{
#if USE_UI_CONTROL
doUI();
#endif // USE_UI_CONTROL
if (P.displayAnimate())
{
if (newMessageAvailable)
{
strcpy(curMessage, newMessage);
newMessageAvailable = false;
}
P.displayReset();
}
readSerial();
}
Upload sketch program di atas. Untuk merubah teksnya silahkan ubah pada kode di bawah ini.

Cukup sekian pembahasan kali ini, semoga berhasil.
Membuat Running Text Menggunakan MAX7219 LED Matrix 32×8 Arduino
Sensor PIR berfungsi untuk mendeteksi benda (manusia/hewan) dengan cara mendeteksi energi panas dalam bentuk radiasi inframerah. Jadi sensor ini... selengkapnya
Pada artikel ini saya akan memberikan cara cepat menggunakan motor servo pada Arduino. Pasti tentunya anda sedang mencari tutorial-tutorial... selengkapnya
Telegram adalah sebuah aplikasi chating yang cukup banyak penggunanya dan telegram ini dapat menjawab sendiri sesuai dengan perintah yang... selengkapnya
Halo semuanya, di tutorial kali ini Saya akan berbagi tutorial tentang simulasi sistem smart home sederhana. Seperti yang kita... selengkapnya
Sensor MQ-2 merupakan sensor yang berfungsi untuk mendeteksi kandungan gas seperti Lpg, CO, asap dan masih banyak lainnya. Sensor... selengkapnya
Bagi pegiat teknologi, komputer, elektronika, dan Internet Of Things (IoT) maka sudah tidak asing lagi dengan benda yang satu... selengkapnya
Alat dan Bahan Sensor Inframerah MLX90614 Arduino nano beli Deskripsi Secara internal, MLX90614 terdiri dari dua perangkat yakni... selengkapnya
Mengapa disebut buzzer passive? karena sensor ini tidak mempunyai suara sendiri, melainkan buzzer ini perlu dikontrol dengan kontroler seperti... selengkapnya
Arduino Pro Micro adalah jenis arduino yang berukuran kecil, ukuranya hampir sama seperti Arduino Pro Mini. Secara fungsi dan... selengkapnya
Sensor TDS meter adalah perangkat elektronika yang digunakan untuk mengukur partikel terlarut dalam air, partikel terlarut termasuk zat organik... selengkapnya
Support terus UKM indonesia dengan membeli produk-produk dalam negeri. Untuk kualitas tidak usah diragukan, udah kita tes QC dengan sangat… selengkapnya
Rp 8.500Spesifikasi: 20mm Kapton Tape Polymide Film Gold High Temp isolasi Tahan Panas Harga Tertera: 1 Roll Kapton Tape Polymide Film… selengkapnya
Rp 219.000Bagaimana jika mikrokontroler yang anda gunakan tidak memiliki port ADC. atau anda masih kurang dengan spesifikasi resolusi ADC yang disediakan… selengkapnya
Rp 65.0002000W SCR Electronic Voltage Regulator Speed Controller Dimmer Thermostat Aplikasi : Kontrol temperature heater, kontrol kecepatan fan/bor tangan/gurinda tangan, kompor… selengkapnya
Rp 19.500Case patern: Solid Warna : Merah dan Hijau Current: 10-20 mA Diameter: 3mm
Rp 300This is a set of transmitter and receiver in one of the photoelectric sensor. Detection distance can be adjusted according… selengkapnya
Rp 37.500Menerima jasa cetak PCB FR2 (pertinax) / FR4 (double) single / double layer. Silahkan ke web kalkulator biaya cetak pcb… selengkapnya
Rp 1.000Kabel Jumper Dupont Pelangi 10 cm male to male 1 lembar = 40 kabel
Rp 13.000Microcontroller ATmega2560 chip usb : CH340 Operating Voltage 5V Input Voltage (recommended) 7-12V Input Voltage (limit) 6-20V Digital I/O Pins… selengkapnya
Rp 245.000Paket B: + 1 pcs ESP32 D1 Mini + 4 pcs 10p Male Header + 4 pcs 10p Female Header… selengkapnya
Rp 91.000





















Saat ini belum tersedia komentar.