● online
- Water Level sensor ketinggian air - deteksi air....
- ESP32 D1 Mini WiFi Bluetooth Dual Core Development....
- Raspberry Pi 4 Model B 4GB Original UK E14 Raspi 4....
- Relay Module 1 Channel Modul Relay 5V 10A 1 Channe....
- Sensor Ultrasonik HC-SR04 HC SR04 Sensor Jarak Ult....
- Kabel Jumper 20cm Dupont 20 cm Male to Male Pelang....
- Kabel Jumper arduino Dupont Pelangi 30 cm Male to ....
- Jasa Cetak PCB....
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
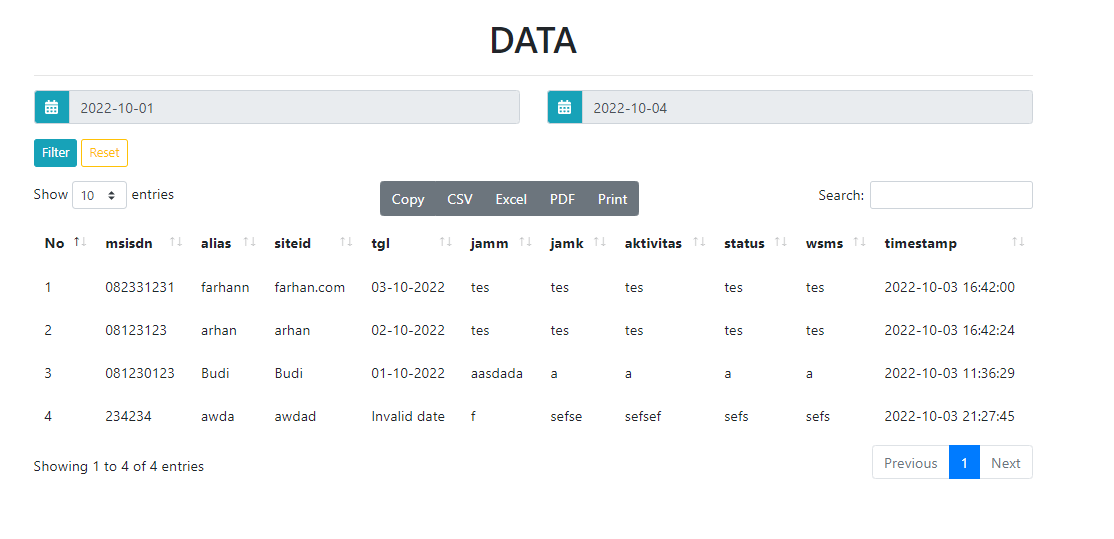
Cara membuat Export data dengan Filter range Tanggal
Pada kesempatan ini akan dijelaskan mengenai cara pembuatan export/download berupa file excel berdasarkan range tanggal yang dipilih. Filter ini sangat membantu dalam mendownload laporan berupa file excel sesuai kebutuhan user.
- Langkah pertama yang dilkaukan adalah mempersiapkan/membuat database. Database digunakan sesuai kebutuhan user, sebagai contoh disini kita membuat database dengan nama ‘sms’ dan membuat sebuah table dengan nama ‘data’.

2. Kemudian buat halaman index.php dengan source code berikut
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<!-- Datepicker -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<!-- Datatables -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.20/b-1.6.1/b-flash-1.6.1/b-html5-1.6.1/b-print-1.6.1/r-2.2.3/datatables.min.css" />
<title>DATA</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
<h1 class="text-center">DATA </h1>
<hr>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text bg-info text-white" id="basic-addon1"><i class="fas fa-calendar-alt"></i></span>
</div>
<input type="text" class="form-control" id="start_date" placeholder="Start Date" readonly>
</div>
</div>
<div class="col-md-6">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text bg-info text-white" id="basic-addon1"><i class="fas fa-calendar-alt"></i></span>
</div>
<input type="text" class="form-control" id="end_date" placeholder="End Date" readonly>
</div>
</div>
</div>
<div>
<button id="filter" class="btn btn-outline-info btn-sm">Filter</button>
<button id="reset" class="btn btn-outline-warning btn-sm">Reset</button>
</div>
<div class="row mt-3">
<div class="col-md-12">
<!-- Table -->
<div class="table-responsive">
<table class="table table-borderless display nowrap" id="records" style="width:100%">
<thead>
<tr>
<th>No</th>
<th>msisdn</th>
<th>alias</th>
<th>siteid</th>
<th>tgl</th>
<th>jamm</th>
<th>jamk</th>
<th>aktivitas</th>
<th>status</th>
<th>wsms</th>
<th>timestamp</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.0.min.js" integrity="sha256-xNzN2a4ltkB44Mc/Jz3pT4iU1cmeR0FkXs4pru/JxaQ=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
</script>
<!-- Font Awesome -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js"></script>
<!-- Datepicker -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<!-- Datatables -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.20/b-1.6.1/b-flash-1.6.1/b-html5-1.6.1/b-print-1.6.1/r-2.2.3/datatables.min.js">
</script>
<!-- Momentjs -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script>
$(function() {
$("#start_date").datepicker({
"dateFormat": "yy-mm-dd"
});
$("#end_date").datepicker({
"dateFormat": "yy-mm-dd"
});
});
</script>
<script>
// Fetch records
function fetch(start_date, end_date) {
$.ajax({
url: "records.php",
type: "POST",
data: {
start_date: start_date,
end_date: end_date
},
dataType: "json",
success: function(data) {
// Datatables
var i = "1";
$('#records').DataTable({
"data": data,
// buttons
"dom": "<'row'<'col-sm-12 col-md-4'l><'col-sm-12 col-md-4'B><'col-sm-12 col-md-4'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
"buttons": [
'copy', 'csv', 'excel', 'pdf', 'print'
],
// responsive
"responsive": true,
"columns": [{
"data": "no",
"render": function(data, type, row, meta) {
return i++;
}
},
{
"data": "msisdn"
},
{
"data": "alias"
},
{
"data": "siteid"
},
{
"data": "tgl",
"render": function(data, type, row, meta) {
return moment(row.tgl).format('DD-MM-YYYY');
}
},
{
"data": "jamm"
},
{
"data": "jamk"
},
{
"data": "aktivitas"
},
{
"data": "status"
},
{
"data": "wsms"
},
{
"data": "timestamp"
},
]
});
}
});
}
fetch();
// Filter
$(document).on("click", "#filter", function(e) {
e.preventDefault();
var start_date = $("#start_date").val();
var end_date = $("#end_date").val();
if (start_date == "" || end_date == "") {
alert("both date required");
} else {
$('#records').DataTable().destroy();
fetch(start_date, end_date);
}
});
// Reset
$(document).on("click", "#reset", function(e) {
e.preventDefault();
$("#start_date").val(''); // empty value
$("#end_date").val('');
$('#records').DataTable().destroy();
fetch();
});
</script>
</body>
</html>
Beberapa plugin penting yang digunakan yaitu Datepicker, datepicker dapat digunakan untuk membantu memasukkan tanggal dengan cara memilih kalender.
3. Lalu dilanjutkan membuat script PHP ‘records.php’
<?php
include 'model.php';
$model = new Model();
if (isset($_POST['start_date']) && isset($_POST['end_date'])) {
$start_date = $_POST['start_date'];
$end_date = $_POST['end_date'];
$rows = $model->date_range($start_date, $end_date);
} else {
$rows = $model->fetch();
}
echo json_encode($rows);
4. Selanjutnya kita membuat sebuah model untuk mengambil data dari database dan mengambil data tanggal yang digunakan untuk dimasukan kedalam filter range tanggal.
<?php
class Model
{
private $server = "localhost";
private $username = "root";
private $password = "";
private $db = "sms";
private $conn;
public function __construct()
{
try {
$this->conn = new mysqli($this->server, $this->username, $this->password, $this->db);
} catch (\Throwable $th) {
//throw $th;
echo "Connection error " . $th->getMessage();
}
}
public function fetch()
{
$data = [];
$query = "SELECT * FROM `data`";
if ($sql = $this->conn->query($query)) {
while ($row = mysqli_fetch_assoc($sql)) {
$data[] = $row;
}
}
return $data;
}
public function date_range($start_date, $end_date)
{
$data = [];
if (isset($start_date) && isset($end_date)) {
$query = "SELECT * FROM `data` WHERE `tgl` > '$start_date' AND `tgl` < '$end_date'";
if ($sql = $this->conn->query($query)) {
while ($row = mysqli_fetch_assoc($sql)) {
$data[] = $row;
}
}
}
return $data;
}
}
- Apabila sudah selesai maka tampilannya akan seperti berikut. Terdepat fitur untuk mengeksport sebuah excel berdasarkan range tanggal yang dipilih sesuai dengan kebutuhan user. Selain itu juga terdapat button untuk mendownload file dengan format CSV,Excel dan PDF.

Cara membuat Export data dengan Filter range Tanggal
Pada kesempatan kali ini kita akan belajar bersama mengenai 7 segment. Berbeda dengan tutorial sebelumnya yang membahas 1 digit... selengkapnya
Hallo semua, pada artikel kali saya ini akan membahas kembali seputar push button switch dimana pada artikel yang sebelumnya... selengkapnya
Oke Hallo semua pada kesempatan kali ini kita akan belajar mendeteksi kemiringan suatu benda. Sensor yang digunakan adalah tilt... selengkapnya
Sensor MQ-2 merupakan sensor yang berfungsi untuk mendeteksi kandungan gas seperti Lpg, CO, asap dan masih banyak lainnya. Sensor... selengkapnya
Setelah kemarin-kemarin sudah sering membahas board esp8266 dengan jenis NodeMCU. Kali ini kita belajar dengan jenis lain yaitu ESP-01,... selengkapnya
Detektor arus AC adalah perangkat elektronika yang digunakan untuk mendeteksi ada atau tidaknya arus listrik AC pada suatu rangkaian.... selengkapnya
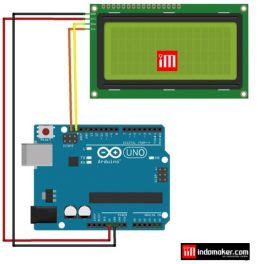
LCD atau Liquid Crystal Display adalah perangkat yang berfungsi sebagai media penampil dengan memanfaatkan kristal cair sebagai objek penampil utama.... selengkapnya
Sensor TDS meter adalah perangkat elektronika yang digunakan untuk mengukur partikel terlarut dalam air, partikel terlarut termasuk zat organik... selengkapnya
Halo semuanya, pada kesempatan kali ini saya ingin berbagi tutorial tentang simulasi penggunaan sensor PIR (Passive Infra Red) untuk... selengkapnya
Ketemu lagi dengan sensor DS18b20, kali ini akan kita monitoring menggunakan aplikasi Blynk dan ESP-01. Langsung saja ya kita... selengkapnya
The power supply is isolated industrial power modules, with a temperature protection, overcurrent and short circuit full protection, high and… selengkapnya
Rp 15.900Menerima jasa cetak PCB FR2 (pertinax) / FR4 (double) single / double layer. Silahkan ke web kalkulator biaya cetak pcb… selengkapnya
Rp 1.000Specifications: Operating voltage: DC3-5V Operating current: less than 20mA Sensor Type: Analog Detection Area: 40mmx16mm Production process: FR4 double-sided HASL… selengkapnya
Rp 3.000Putaran = 180º Specifications • Weight: 55 g • Dimension: 40.7 x 19.7 x 42.9 mm approx. • Stall torque:… selengkapnya
Rp 36.400Spesifikasi: 50mm Kapton Tape Polymide Film Gold High Temp isolasi Tahan Panas Harga Tertera: 1 Roll Kapton Tape Polymide Film… selengkapnya
Rp 75.00011 digital input/output pins, all pins have interrupt/pwm/I2C/one-wire supported(except D0) 1 analog input(3.2V max input) a Micro USB connection Compatible… selengkapnya
Rp 28.000Features – Calibrated directly in Celsius (Centigrade) – Linear + 10.0 mV/C scale factor – 0.5C accuracy guaranteeable (at +25C)… selengkapnya
Rp 8.000Features: It is of high power density, high efficiency, high-reliability, small size and lightweight. It can isolate unsteady single-way voltage… selengkapnya
Rp 18.500Kabel jumper Dupont untuk jumper Arduino atau Raspeberry Pi 20 cm Female to female 1 lembar = 40 kabel
Rp 11.300Microcontroller ATmega2560 chip usb : CH340 Operating Voltage 5V Input Voltage (recommended) 7-12V Input Voltage (limit) 6-20V Digital I/O Pins… selengkapnya
Rp 245.000





















Saat ini belum tersedia komentar.