● online
- ESP32 D1 Mini WiFi Bluetooth Dual Core Development....
- PWM DC 10A Motor 12V-40V Pulse Width Modulation Sp....
- Breadboard 400 titik lubang Bread board Projectboa....
- TANG CRIMPING PRESS SKUN RATCHET YTH SN-48B....
- Sensor Api Flame detector sensor....
- Tilt Sensor SW-520D Module Modul Sensor Kemiringan....
- B0505S-1W 5V to 5V converter DC DC power module co....
- LCD CHARACTER 16X2 1602 5V GREEN HIJAU BACKLIGHT M....
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
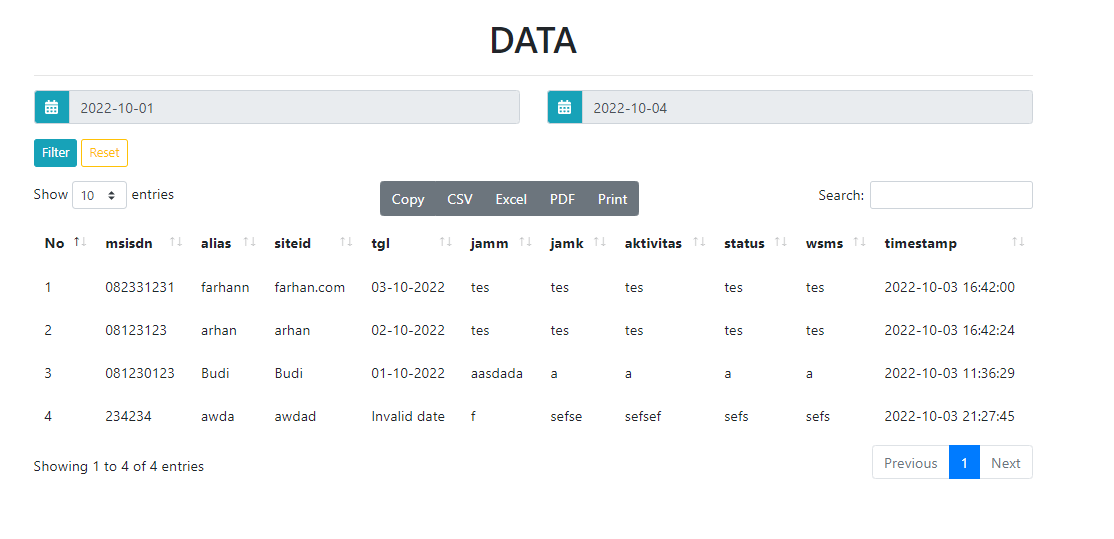
Cara membuat Export data dengan Filter range Tanggal
Pada kesempatan ini akan dijelaskan mengenai cara pembuatan export/download berupa file excel berdasarkan range tanggal yang dipilih. Filter ini sangat membantu dalam mendownload laporan berupa file excel sesuai kebutuhan user.
- Langkah pertama yang dilkaukan adalah mempersiapkan/membuat database. Database digunakan sesuai kebutuhan user, sebagai contoh disini kita membuat database dengan nama ‘sms’ dan membuat sebuah table dengan nama ‘data’.

2. Kemudian buat halaman index.php dengan source code berikut
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<!-- Datepicker -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<!-- Datatables -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.20/b-1.6.1/b-flash-1.6.1/b-html5-1.6.1/b-print-1.6.1/r-2.2.3/datatables.min.css" />
<title>DATA</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
<h1 class="text-center">DATA </h1>
<hr>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text bg-info text-white" id="basic-addon1"><i class="fas fa-calendar-alt"></i></span>
</div>
<input type="text" class="form-control" id="start_date" placeholder="Start Date" readonly>
</div>
</div>
<div class="col-md-6">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text bg-info text-white" id="basic-addon1"><i class="fas fa-calendar-alt"></i></span>
</div>
<input type="text" class="form-control" id="end_date" placeholder="End Date" readonly>
</div>
</div>
</div>
<div>
<button id="filter" class="btn btn-outline-info btn-sm">Filter</button>
<button id="reset" class="btn btn-outline-warning btn-sm">Reset</button>
</div>
<div class="row mt-3">
<div class="col-md-12">
<!-- Table -->
<div class="table-responsive">
<table class="table table-borderless display nowrap" id="records" style="width:100%">
<thead>
<tr>
<th>No</th>
<th>msisdn</th>
<th>alias</th>
<th>siteid</th>
<th>tgl</th>
<th>jamm</th>
<th>jamk</th>
<th>aktivitas</th>
<th>status</th>
<th>wsms</th>
<th>timestamp</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.0.min.js" integrity="sha256-xNzN2a4ltkB44Mc/Jz3pT4iU1cmeR0FkXs4pru/JxaQ=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
</script>
<!-- Font Awesome -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js"></script>
<!-- Datepicker -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<!-- Datatables -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.20/b-1.6.1/b-flash-1.6.1/b-html5-1.6.1/b-print-1.6.1/r-2.2.3/datatables.min.js">
</script>
<!-- Momentjs -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script>
$(function() {
$("#start_date").datepicker({
"dateFormat": "yy-mm-dd"
});
$("#end_date").datepicker({
"dateFormat": "yy-mm-dd"
});
});
</script>
<script>
// Fetch records
function fetch(start_date, end_date) {
$.ajax({
url: "records.php",
type: "POST",
data: {
start_date: start_date,
end_date: end_date
},
dataType: "json",
success: function(data) {
// Datatables
var i = "1";
$('#records').DataTable({
"data": data,
// buttons
"dom": "<'row'<'col-sm-12 col-md-4'l><'col-sm-12 col-md-4'B><'col-sm-12 col-md-4'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
"buttons": [
'copy', 'csv', 'excel', 'pdf', 'print'
],
// responsive
"responsive": true,
"columns": [{
"data": "no",
"render": function(data, type, row, meta) {
return i++;
}
},
{
"data": "msisdn"
},
{
"data": "alias"
},
{
"data": "siteid"
},
{
"data": "tgl",
"render": function(data, type, row, meta) {
return moment(row.tgl).format('DD-MM-YYYY');
}
},
{
"data": "jamm"
},
{
"data": "jamk"
},
{
"data": "aktivitas"
},
{
"data": "status"
},
{
"data": "wsms"
},
{
"data": "timestamp"
},
]
});
}
});
}
fetch();
// Filter
$(document).on("click", "#filter", function(e) {
e.preventDefault();
var start_date = $("#start_date").val();
var end_date = $("#end_date").val();
if (start_date == "" || end_date == "") {
alert("both date required");
} else {
$('#records').DataTable().destroy();
fetch(start_date, end_date);
}
});
// Reset
$(document).on("click", "#reset", function(e) {
e.preventDefault();
$("#start_date").val(''); // empty value
$("#end_date").val('');
$('#records').DataTable().destroy();
fetch();
});
</script>
</body>
</html>
Beberapa plugin penting yang digunakan yaitu Datepicker, datepicker dapat digunakan untuk membantu memasukkan tanggal dengan cara memilih kalender.
3. Lalu dilanjutkan membuat script PHP ‘records.php’
<?php
include 'model.php';
$model = new Model();
if (isset($_POST['start_date']) && isset($_POST['end_date'])) {
$start_date = $_POST['start_date'];
$end_date = $_POST['end_date'];
$rows = $model->date_range($start_date, $end_date);
} else {
$rows = $model->fetch();
}
echo json_encode($rows);
4. Selanjutnya kita membuat sebuah model untuk mengambil data dari database dan mengambil data tanggal yang digunakan untuk dimasukan kedalam filter range tanggal.
<?php
class Model
{
private $server = "localhost";
private $username = "root";
private $password = "";
private $db = "sms";
private $conn;
public function __construct()
{
try {
$this->conn = new mysqli($this->server, $this->username, $this->password, $this->db);
} catch (\Throwable $th) {
//throw $th;
echo "Connection error " . $th->getMessage();
}
}
public function fetch()
{
$data = [];
$query = "SELECT * FROM `data`";
if ($sql = $this->conn->query($query)) {
while ($row = mysqli_fetch_assoc($sql)) {
$data[] = $row;
}
}
return $data;
}
public function date_range($start_date, $end_date)
{
$data = [];
if (isset($start_date) && isset($end_date)) {
$query = "SELECT * FROM `data` WHERE `tgl` > '$start_date' AND `tgl` < '$end_date'";
if ($sql = $this->conn->query($query)) {
while ($row = mysqli_fetch_assoc($sql)) {
$data[] = $row;
}
}
}
return $data;
}
}
- Apabila sudah selesai maka tampilannya akan seperti berikut. Terdepat fitur untuk mengeksport sebuah excel berdasarkan range tanggal yang dipilih sesuai dengan kebutuhan user. Selain itu juga terdapat button untuk mendownload file dengan format CSV,Excel dan PDF.

Cara membuat Export data dengan Filter range Tanggal
Detektor arus AC adalah perangkat elektronika yang digunakan untuk mendeteksi ada atau tidaknya arus listrik AC pada suatu rangkaian.... selengkapnya
Hallo semuanya, kali ini saya akan mendemonstrasikan penggunaan RFID RC522 untuk membaca e-KTP maupun e-Toll. Pada postingan sebelumnya sudah... selengkapnya
LDR merupakan sebuah resistor yang nilai resistansinya dapat berubah-ubah sesuai dengan cahaya di sekelilingnya. Untuk pemanfaatan sensor ini sudah... selengkapnya
Sensor suara merupakan sensor yang dapat mengubah besaran suara menjadi besaran listrik dimana nilai diperoleh dari besarnya gelombang suara... selengkapnya
Pada artikel ini akan membahas bagaimana cara menangani motor stepper dan uln2003 tentunya masih menggunakan Arduino sebagai kontrolernya. Stepper... selengkapnya
SMS gateway merupakan layanan yang berguna untuk meneruskan pesan ke jaringan seluler lain... selengkapnya
Sesuai judulnya kali ini kita akan mencoba 7 segment 4 digit pada Arduino. Dengan 4 digit ini berarti terdapat... selengkapnya
Real Time Clock DS3231 adalah rangkaian elektronik yang berfungsi untuk menyediakan data waktu dan tanggal dengan tingkat presisi... selengkapnya
Push button switch merupakan sebuah saklar dimana komponen ini berfungsi untuk mengubungkan atau memutus arus listrik. Saklar jenis ini... selengkapnya
Kali ini kita akan mencoba menggunakan sensor DHT11 pada ESP32. Seperti yang kita ketahui sensor DHT11 ini berfungsi untuk... selengkapnya
Penurun tegangan DC-DC ekonomis yang bisa distel tegangan output nya. Cocok untuk pemasangan variasi mobil dan sepeda motor, dijadikan charger… selengkapnya
Rp 9.000Features: Brand new and high quality. Control the speed of a DC motor with this controller. High efficiency, high torque,… selengkapnya
Rp 25.400Modul sensor tegangan AC bolak balik 3 fasa ini menggunakan optocoupler sehingga tegangan input (AC) tidak akan mengganggu/membahayakan tegangan output… selengkapnya
Rp 57.0001 X LDR Sensor 5mm Cahaya 5528 Light Dependent Resistor LDR
Rp 4.000Kabel Jumper Dupont Pelangi 30cm female to Female 1 lembar = 40 kabel
Rp 13.500Bosan dengan modul arduino yang kalian punya, saatnya mencoba modul programmer yang lain yah ini dia RASPBERRY PI 4 COMPUTER… selengkapnya
Rp 1.570.000Item Deskripsi : This module performance is stable, measure the distance accurately. performance nearly the same as SRF05, SRF02 SRF05,… selengkapnya
Rp 13.900Paket B: + 1 pcs ESP32 D1 Mini + 4 pcs 10p Male Header + 4 pcs 10p Female Header… selengkapnya
Rp 91.000Description: TP5100 is a double switch buck 8.4V, single cell 4. 2V lithium battery charge management chip. Its ultra-compact QFN16… selengkapnya
Rp 10.600Kabel jumper 20 cm merk Dupont untuk Arduino Female to male 1 lembar = 40 kabel
Rp 11.300





















Saat ini belum tersedia komentar.