● online
- Dimmer AC 4000W 220 Volt 4000 Watt 220V + Casing A....
- 10mm Kapton Tape Polymide Film Gold High Temp isol....
- Raspberry Pi 4 Model B 4GB Original UK E14 Raspi 4....
- Motor Servo MG995 TowerPro Metal Gear....
- 10X RESISTOR 1K 1KOHM 1/4W 1% METAL FILM....
- RC Servo ARM Horn M3 Metal 25T MG995 MG946R MG996R....
- Push Button Tactile Switch Saklar Tombol Tinggi - ....
- Potensiometer 10K - Mono Potensio Meter Linear Res....
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
- Selamat Datang di Indomaker ❯ Silahkan pesan produk sesuai kebutuhan anda, kami siap melayani.
Pengertian CSS dan Cara Kerja CSS bagi Web Developer
APA itu CSS?
CSS adalah kepanjangan dari “Cascading Style Sheets”. adalah kumpulan kode program yang digunakan untuk memberi sentuhan gaya atau corak tampilan (style) pada sebuah element atau struktur halaman web yang dibuat oleh HTML. Dengan menggunakan CSS developer dapat mengubah jenis tulisan, mengubah warna, mengubah ukuran gambar dan background atau latar belakang hampir seluruh kode tag HTML. CSS saling berkaitan dengan HTML. HTML dikhususkan untuk membuat struktur halaman, isi konten atau informasi dari halaman web tersebut, sedangkan CSS dikhususkan untuk mengubah dan mengatur tampilan dari halaman website.Sejarah CSS
World Wide Web Consortium (W3C) yaitu komunitas seluruh dunia yang mengembangkan CSS yang berkontribusi untuk memberi masukan, mengembangkan spesifikasi dan menulis CSS untuk mendefinisikan standar bahasa CSS yang akan digunakan oleh semua orang, juga agar vendor yang mengembangkan aplikasi web browser dapat mengimplementasikan, spesifikasi CSS pertama kali diperkenalkan pada tahun 1996.Fungsi CSS
CSS atau singkatan dari “Cascading Style Sheets” di gunakan untuk mendesain halaman tampilan website karena dengan CSS dapat mengatur warna teks, mengatur jenis font, mengatur baris antar paragraf, mengatur background, mengatur gambar, mengatur layout dan masih banyak lagi fungsi dari CSS.Manfaat menggunakan CSS
- Mempercepat proses desain dalam mengembangkan website
- Halaman website lebih cepat
- Style lebih beragam dibandingkan dengan HTML
- Kompatibel dengan berbagai perangkat
Mengapa CSS diciptakan?
- Aturan – aturan yang dapat digunakan untuk menampilkan elemen / tag HTML
- Bertujuan untuk memisahkan konten dan style
- Dibuat terpisah dengan HTML
- Satu halaman HTML bisa membuat tampilan berbeda hanya dengan menggunakan CSS
- Satu file CSS dapat digunakan untuk berbagai halaman HTML
Cara menggunakan CSS
Setelah mengetahui pengertian CSS dan fungsinya maka akan melanjutkan dengan bagaimana cara menggunakan CSS? Jawabannya adalah CSS membuat Style di dalam sebuah halaman website yang dapat berinterkasi dengan elemen HTML. Berikut salah satu contoh penggunaan CSS: Kerangka CSS : selector { property: value; } Misalkan kita mempunyai lima halaman HTML dan kita ingin memberi nama dan menebalkan Paragraf di semua halaman maka cukup dengan mengubah di dalam satu CSS untuk semua halaman Contoh : Semua elemen <p> ditandai dengan warna merah dan hurufnya ditebalkan (bold).
Penempatan CSS didalam kode HTML
Dalam menggunakan CSS ada 3 macam penempatan CSS yang dapat dipakai didalam baris kode HTML.
Penempatan CSS secara Internal CSS
baris kode CSS dituliskan di bagian atas <header> didalam file HTML. Cara ini sangat cocok dalam pembuatan halaman web dengan tampilan yang berbeda. Contoh :
Penempatan CSS secara Inline CSS
Inline CSS adalah penempatan CSS secara langsung di buat di dalam HTML dan hanya fokus mengubah satu bagian baris kode saja Contoh :
Penempatan CSS secara External CSS
External CSS adalah penempatan baris code CSS yang terpisah dengan file HTML menggunakan file CSS dapat mengubah Sebagian besar pengaturan tampilan website secara keseluruhan meskipun mempunyai lebih dari satu halaman HTML dapat diatur dengan satu file CSS. Contoh :
Penutup
Sebagai programmer web sangat penting untuk memahami CSS karena dapat memudahkan dalam mengatur tampilan website agar lebih menarik dan nyaman saat digunakan mengingat CSS diciptakan agar baris kode HTML rapi dan memudahkan developer agar cepat dalam mengubah dan mengatur tampilan halaman website.Pengertian CSS dan Cara Kerja CSS bagi Web Developer
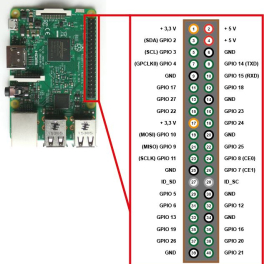
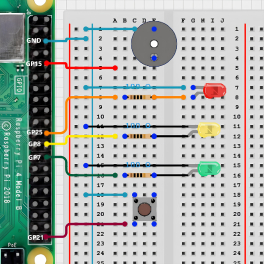
Salah satu fitur paling menarik dari Raspberry Pi adalah deretan pin GPIO (General-Purpose Input/Output) yang terletak di sepanjang sisi atas... selengkapnya
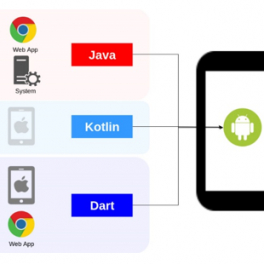
Melihat potensi dari android itu sendiri, akhirnya banyak orang yang berlomba lomba belajar memperdalam sistem operasi ini. Tentunya akan... selengkapnya
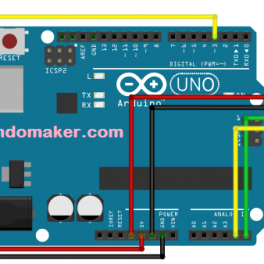
MPU6050 merupakan sebuah sensor yang berfungsi untuk mengukur percepatan suatu benda yang bergerak. Nah kali ini kita akan belajar... selengkapnya
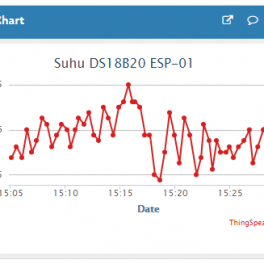
Jumpa lagi dengan tutorial mengenai thingspeak, kali ini akan dibahas cara menampilkan data suhu pada Thingspeak menggunakan ESP-01 dan... selengkapnya
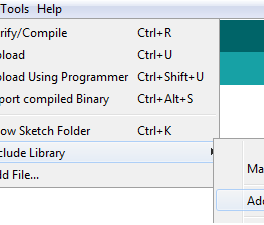
Pada komponen tertentu dibutuhkan sebuah library agar komponen tersebut dapat berjalan sebagaimana mestinya. Apa itu library? library adalah sekumpulan... selengkapnya
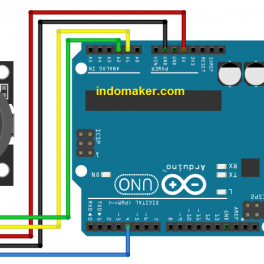
Sensor PIR (HC-SR501) digunakan untuk mendeteksi pergerakan yang ada di depannya. Sensor PIR (HC-SR501) terbuat dari bahan pyroelectric yang... selengkapnya
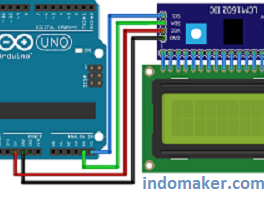
I2C merupakan sebuah modul komunikasi serial dua arah yang berfungsi untuk mengirim dan menerima data. Keduanya adalah SCL (Serial... selengkapnya
Sebagai seorang programmer tentu saja harus mempunyai kemampuan di bidang Bahasa pemograman karena landasan utama dalam membangun sebuah aplikasi... selengkapnya
Jumpa lagi dengan indomaker, salam hangat untuk anda-anda diluar sana yang selalu semangat belajar Arduino. Pada tutorial kali ini... selengkapnya
Raspberry Pi tidak hanya bisa menyalakan LED atau membaca input dari tombol, tapi juga bisa digunakan untuk membuat simulasi lampu... selengkapnya
Kabel Jumper Dupont Pelangi 10 cm male to male 1 lembar = 40 kabel
Rp 13.000This is a set of transmitter and receiver in one of the photoelectric sensor. Detection distance can be adjusted according… selengkapnya
Rp 37.500Kinerja Produk: Warnanya coklat (amber), Goldfinger tape sticky baik, patuh, suhu tinggi, pelarut, tidak ada rembesan timah dan tidak ada… selengkapnya
Rp 11.9001 X LDR Sensor 5mm Cahaya 5528 Light Dependent Resistor LDR
Rp 4.000Bosan dengan modul arduino yang kalian punya, saatnya mencoba modul programmer yang lain yah ini dia RASPBERRY PI 4 COMPUTER… selengkapnya
Rp 1.570.000Buruan dibeli gan….barang murah-berkualitas SIAPA CEPAT DIA DAPAT Spesifikasi: LCD 1602 / 16×2 (16 karakter, 2 baris) merek QAPASS (cek… selengkapnya
Rp 24.500Features: It is of high power density, high efficiency, high-reliability, small size and lightweight. It can isolate unsteady single-way voltage… selengkapnya
Rp 18.500ESR meter/LCR meter dengan layar lebar lebih jelas dan mantap dan dengan tempat batre jd lebih rapih batre lebih aman… selengkapnya
Rp 131.000 Rp 134.000TILT SENSOR adalah sensor untuk mendeteksi sudut kemiringan / derajat, dimana cara kerja sensor ini adalah dengan menggunakan 2 buah… selengkapnya
Rp 9.800Kabel jumper 20 cm merk Dupont untuk Arduino Female to male 1 lembar = 40 kabel
Rp 11.300





















Saat ini belum tersedia komentar.